wordpress如何快速搭建商城
一、准备工作
在搭建网店商城之前,你得先学会如何使用WordPress制作一个普通的网站。因为,商城网站实际上就是基于普通网站上的一个进阶类型。相比普通网站,网店商城多出了在线购买支付等功能。请先参阅此篇文章,学习如何制作普通的WordPress网站:WordPress建站教程,怎么用WordPress制作网站;本篇教程也是基于这个基础,进行的延伸。
二、导入网店商城模板
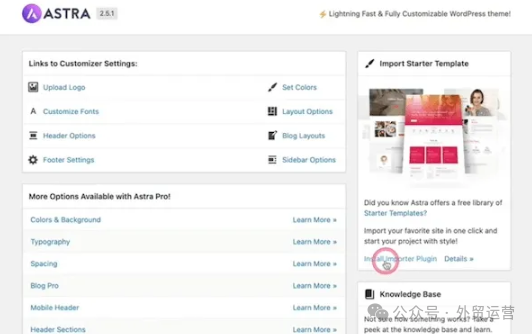
在安装完Astra主题和Elementor页面编辑器插件后,点击后台左侧栏Appearance中的“Astra Options”:

可以看到右边有一个Import Starter Template,我们点击下面的Install Importer Plugin:

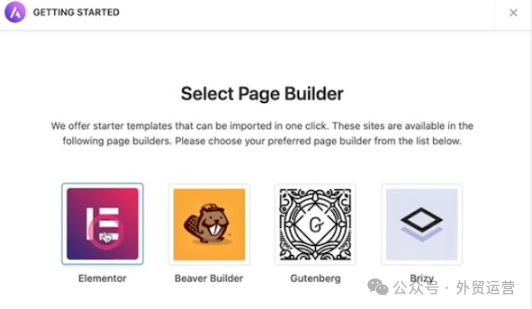
之后,我们选择Elementor作为我们的Page Builder:

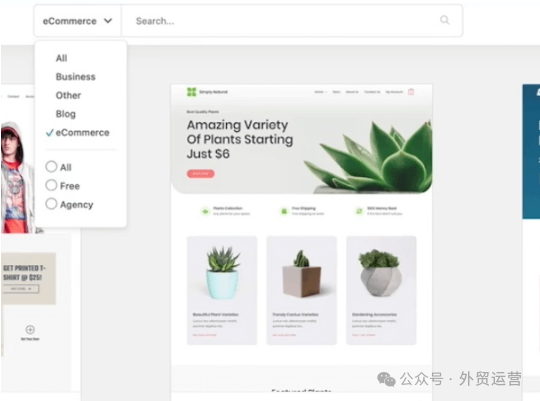
我们就来到了Astra的模板库。在其中,我们需要筛选出eCommerce的商城模板:

选择好了模板后,点击打开,然后在模板详情页面,右下角点击“Import Complete Site”完成导入,在这个过程中WooCommerce插件也会自动安装上。
三、编辑修改页面内容
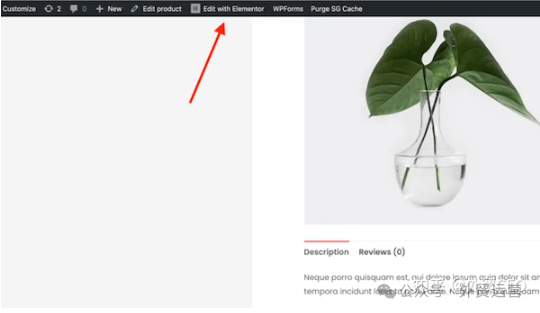
利用Elementor,我们可以自由修改编辑页面上的内容,来到某个具体页面,点击“Edit with Elementor”即可进入编辑模式:

具体的修改方法,本文开头提到的那篇文章中有细致的讲解,这里不做重复了。
四、添加产品
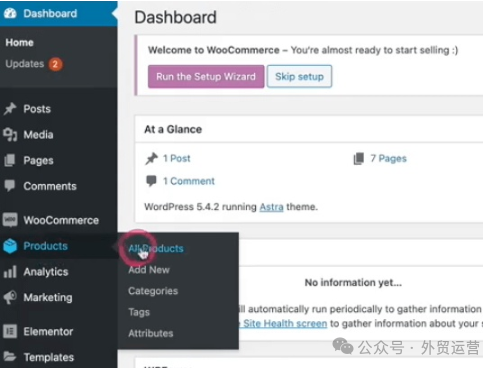
如何添加产品?我们首先到左边,大家会发现增加了一些其他的选项。有一个叫Products,我们点击All Products:

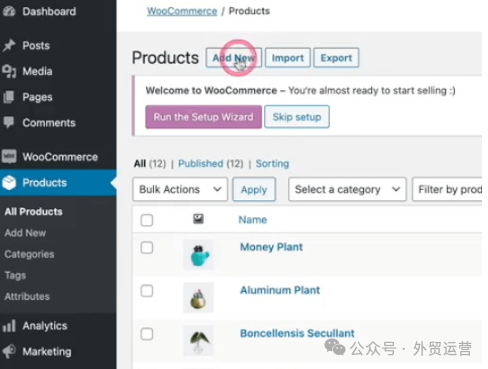
所有的已添加的产品都会在这里进行显示。我们现在想要新加产品,就点击上面的“Add New”:

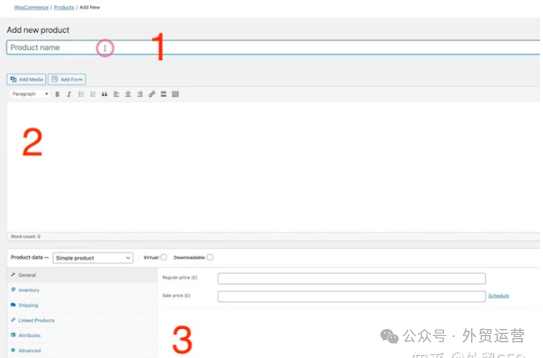
进入产品编辑界面:

上图中位置1是填写产品标题名称的地方,这里我们举例填入:漂亮的盆栽;位置2是填写产品介绍说明的地方;位置3是设置产品参数的地方。
位置3处大家可以看到“Product data”,这里默认是“Simple product”简单产品。这个意思就是说,产品只有一个固定的价格参数。如果你是销售比较复杂的产品,有颜色、尺寸、大小等不同规格,不同的搭配价格也是不一样的,那就要分开设置了。
我们先以简单产品为例,进行说明。简单的产品只有一个价格信息,Regular price:正常价格;Sale price:促销价格。我们在正常价格里输入15.99.预览此时的产品页面,可以看到我们之前的设置已经生效:

五、设置产品图片
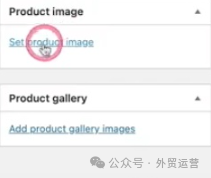
回到产品编辑界面,在右侧下方有个“Product image”,点击“Set product image”:

此时,跳转到媒体库,选择图片设置为产品的主图。产品除了主图还可以展示多张图片,点击“Product gallery”下的“Add product gallery images”进行添加即可(使用Shift或者Ctrl键进行多图选择)。
六、添加产品分类
把产品进行合理的归类,https://www点yundianseo点com/woocommerce/ 无论对用户还是搜索引擎都有益处,方便用户的浏览和搜索引擎的抓取。比如盆栽,可以分为多肉的、水培的等等。
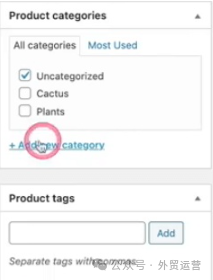
想要给产品添加类别,可以在产品编辑界面的右侧,找到“Product categories”下“Add new category”进行分类的添加,添加后勾选对应的分类即可:

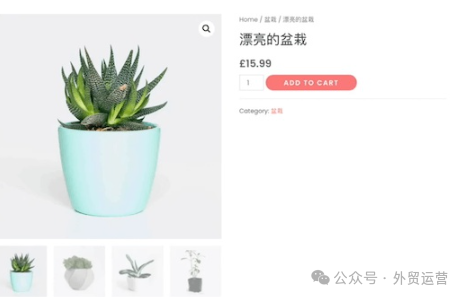
比如,我给新添加的产品,归类到一个叫“盆栽”的类别中;此时,我们再预览产品页面,可以看到产品已经有了图片,而且有了对应的类别:

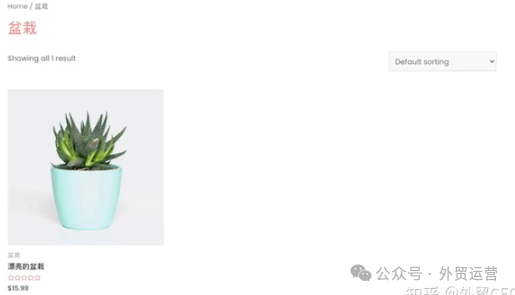
点击“盆栽”这个类目,可以看到网站中所有归于此类下的产品:

七、修改价格单位
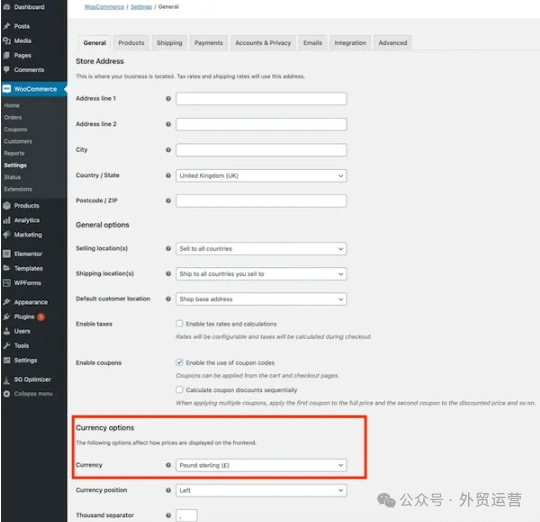
现在的价格单位是英镑,我们要把它改成美元。在网站后台,找到“WooCommerce”,点击其中的“Settings”:

网店商城的很多设置都是在这里进行修改的,包括价格单位。
八、管理产品的库存
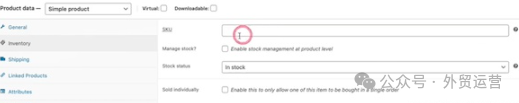
产品的库存在产品编辑页面下方的“Inventory”里进行设置:

其中,SKU是产品的识别码;在下面有一个“Manage stock”的标志,勾选打开:

然后,你就可以填写产品的库存数量了。并且可以设置“Backorders”,也就是库存卖完后,是否允许客户继续下单。这边还有一个低库存的管理方式“sold individually”,启用后,每个订单只能购买一个商品。
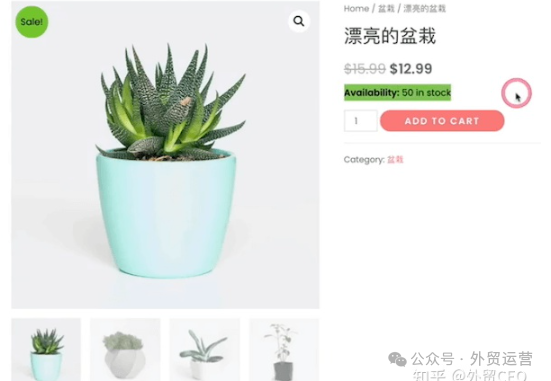
设置了库存后,前台也会有相应的显示:

九、串联式销售
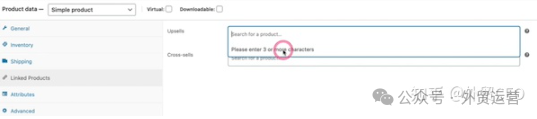
如果你经常网上购物,肯定看到过,当购买一个商品的时候,页面上会提示有另外一个你可能感兴趣的商品,这个就是串联销售,增加客户多订单的可能性。WooCommerce也提供了相应的设置,就在产品编辑页面“Linked Products”:

Upsells:关联的产品会显示在页面下方

Cross-sells:当我们把一个产品加入购物车后,进入结算页面,关联的产品会出现

十、多样化产品的添加
上面我们讲过“Simple product”简单产品的添加,如果一个产品有很多种规格、价格,那么该如何添加呢?
这时,https://www点yundianseo点com/woocommerce/ 我们要在“Product data”里选择“Variable product”多样化产品:

多样化的产品就会有多元化的选择条件,选择“Attributes”,进行“Add”添加条件:

这里的条件就像我们买衣服一样,有小码、中码、大码,还有黄色、绿色、蓝色等等。我们现在就添加一下,比如添加两个维度,一个叫颜色,然后它的格式是你的选择条件,比如说红色 | 黄色 | 绿色:

勾选“Used for variations”,意思是应用到多样化中,最后点击“Save attributes”进行保存。除了颜色之外,我们再给它增加一个选择条件,比如说花盆的形状是方形还是圆形,设置方法和颜色一样:

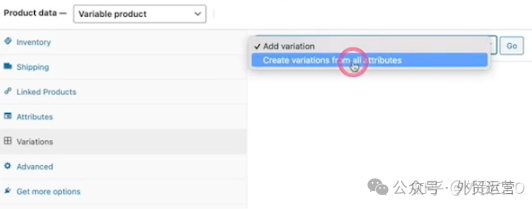
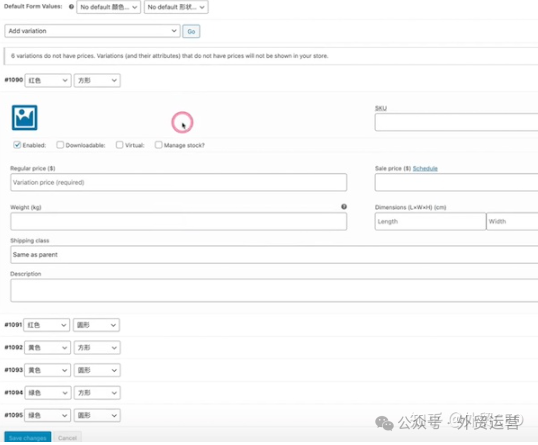
现在,我们已经给这个产品增加了两大类的选择条件,接下来我们要根据两个不同维度的条件,去应用它,增加一些选择的规则。在“Variations”中勾选“Create variations from all attributes”,然后点击“Go”:

系统就会帮我们生成相应的搭配方案,因为我们有三种颜色,两种形状,所以它一共给我们搭配了6种选择方案,在每一个方案里,我们都可以对其进行详细地设置。不同的搭配,可以有不同的价格,不同的特点:

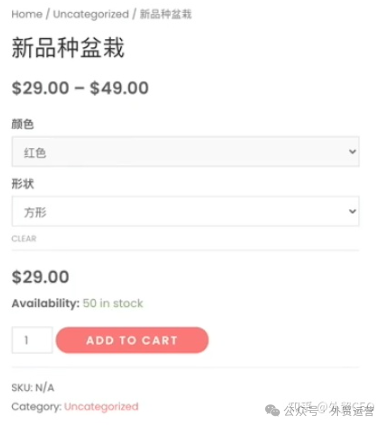
我们可以根据不同的情况选择不同的价格和细节参数,设置后预览一下前台,可以发现已经出现了多种产品选择:

十一、添加虚拟服务型产品
上文中,我们讲解了简单产品和多样化产品是怎么添加设置的。以上产品都属于实物,但是有些网店需要销售一些虚拟的产品,这类产品属于在线服务、不发货的类型。比如,园艺培训,我们怎么来操作呢?
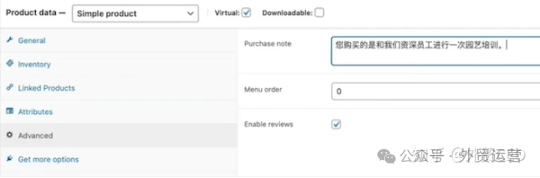
我们需要在产品编辑页面,选择“Simple product”,同时要勾选“Virtual”选项:

然后,在“Advanced”选项里进一步说明,购买后给客户一个消息“您购买的是和我们资深员工进行一次园艺培训”:

十二、设置优惠码
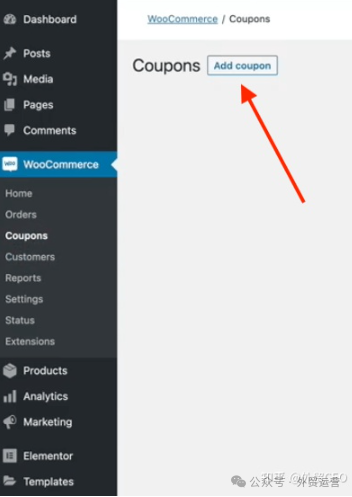
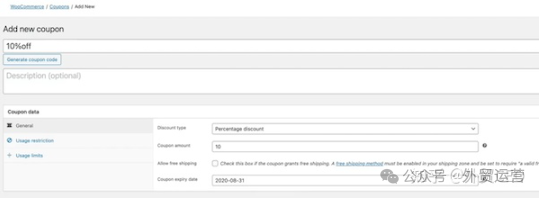
优惠码英文名称“Coupon code”,相当于你平时买东西时使用的打折优惠券,用户在购买商品后,填入优惠码,就可以获得相应的折扣。在网站后台,找到“WooCommerce”下的“Coupons”选项点击进入,然后“Add coupon”:

比如,我们设置一个10%的折扣优惠码;优惠方式中,选择“Percentage discount”;优惠率填10;同时,设置了过期时间:

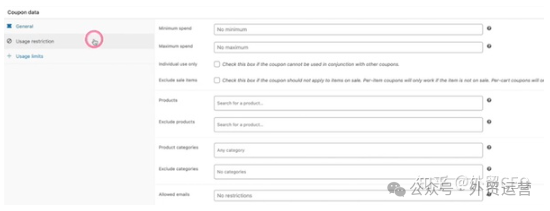
在下方“Usage restriction”里,我们可以设置优惠码的使用条件:

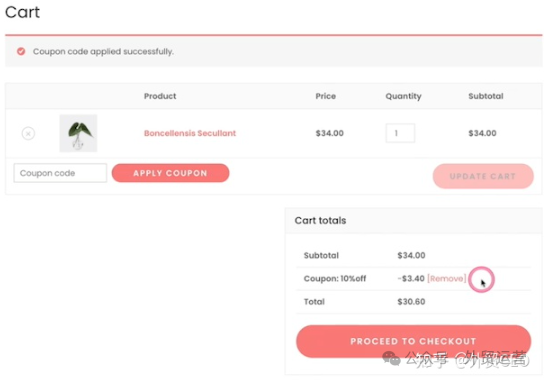
在商品结算时,使用设置的Coupon code,即可获得相应的优惠:

十三、设置PayPal收款
当你设置好你的eCommerce网站,接下来的步骤就应该是如何连接你的在线收款平台与你的银行账户了,这样你就可以开始在线售卖,然后赚取收入了。常见的在线收款平台,有这么几种,第一是PayPal,第二是Stripe,我们先来讲PayPal。
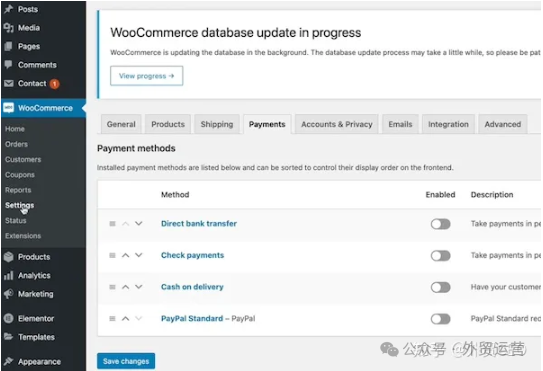
首先你要有一个PayPal的Business(商家)账户,如果你还没有的话,在PayPal的官网上进行注册即可。回到WordPress的后台,找到“WooCommerce”中的“Settings”,点击打开后,可以发现里面的“Payments”选项:

我们选择最后一个“PayPal Standard”,点击“Set up”:

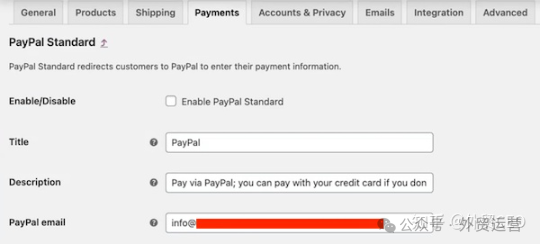
这样的话我们就来到了PayPal的设置后台,这里边有些参数,我们需要把这些参数合理地填写完毕,才能把网店和PayPal进行关联。

上图中的Title和Description的意思是在你结账的页面,如果你开启了PayPal收款,客户可以看到相应的信息,知道可以使用PayPal来结账。这里的PayPal email很重要,你需要正确填写你注册PayPal时使用的邮箱地址。
接着,我们要填写API三个信息:

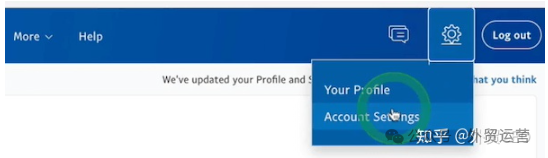
这三个信息我们得从PayPal获取,登录你的PayPal账户,点击右上角的设置按钮,然后点“Account Settings”:

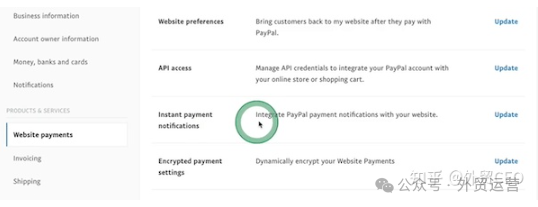
此时我们跳转到了PayPal的后台设置界面,点击左侧栏的“Website payments”,进行网站收款设置:

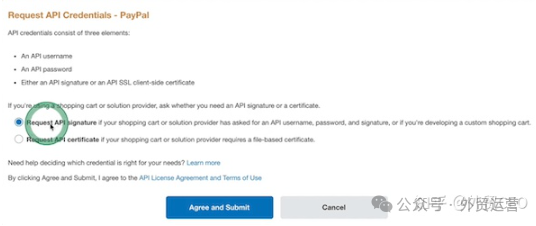
我们可以看到右侧有个“API access”,点击“Update”;然后,选择第三种API:

勾选第一个选项Submit,https://www点yundianseo点com/woocommerce/ 生成API:

生成完毕之后,我们就能得到上面需要的三个API信息:

刚刚,我们的WooCommerce后台是开启了IPN消息的,在PayPal这里,我们也需要设置一下。找到“Website payments”中的“Instant payment notifications”,点击“Update”:

在跳转的界面,点击“Edit settings”:

修改Url,改写成https://example点com/?wc-api=WC_Gateway_Paypal,然后保存设置:

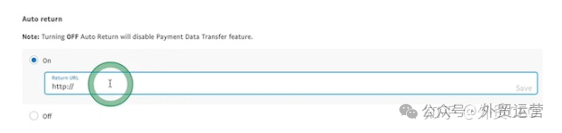
最后,我们需要设置一个订单返回地址,就是客户下订单,付款后跳转的页面。仍然是在“Website payments”,找到“Website preferences”:

开启“Auto return”,输入跳转到的网址https://example点com/checkout/order-received/:

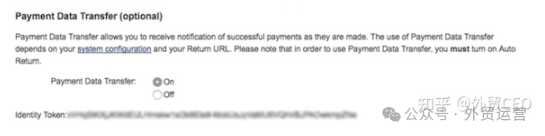
输入了网址之后,开启下方的“Payment data transfer”,可以获取一个Token码:

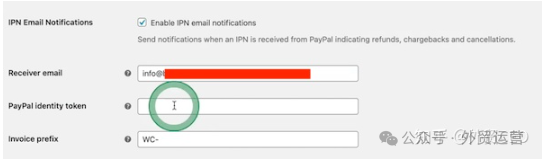
复制Token码,粘贴到WordPress后台:

以上设置完成后,我们的网店商城就和PayPal真正的关联起来了。
十四、设置Stripe收款
当你有了Stripe账户之后,我们可以用一些操作把它和我们的网店关联起来,用于收款。
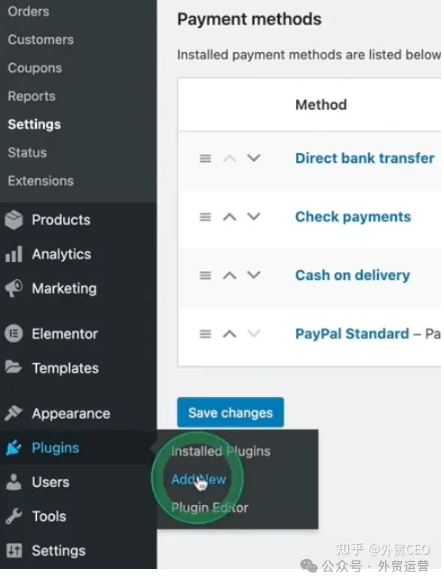
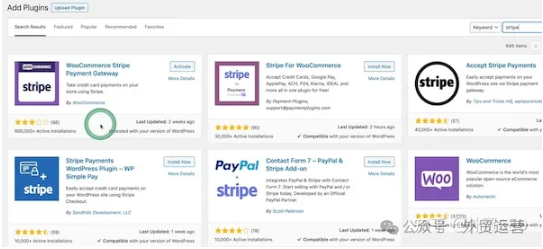
WooCommerce默认的付款方式里边没有Stripe,因此我们要安装一个相应的插件来支持它。在WordPress后台Plugins里,点击“Add New”:

然后搜索Stripe,安装、启用第一个插件:

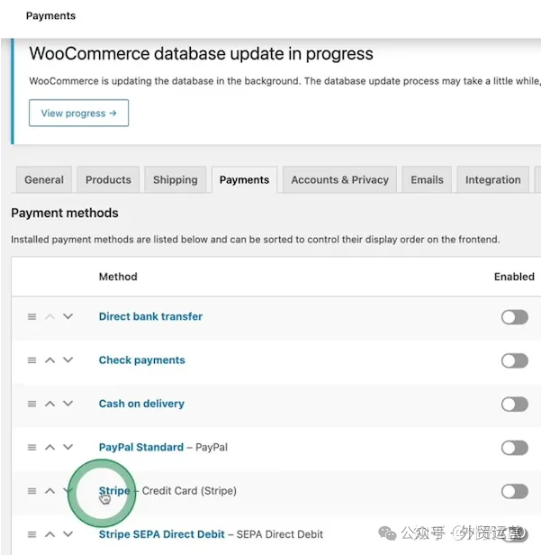
回到“Payments”里找到新添加的Stripe选项,https://www点yundianseo点com/woocommerce/ 进行“Set up”设置:

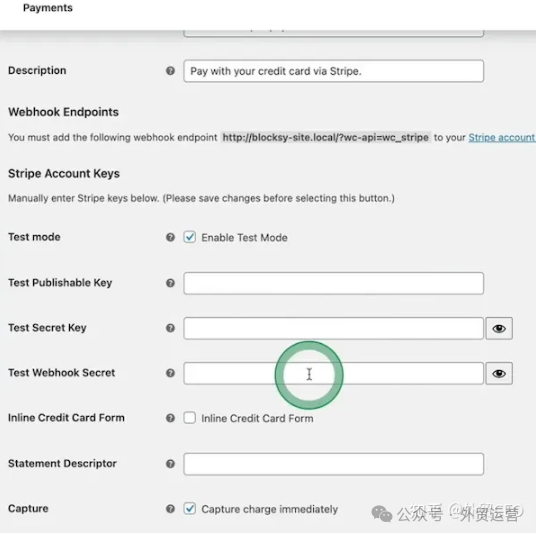
和PayPal一样,我们主要的工作就是填写正确的API信息:

如何获取这些信息呢?我们到Stripe的官网,登录后,点击右上角的“管理平台”:

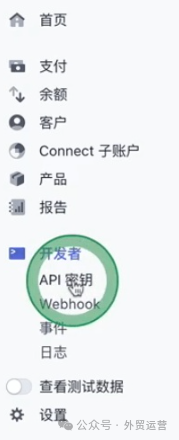
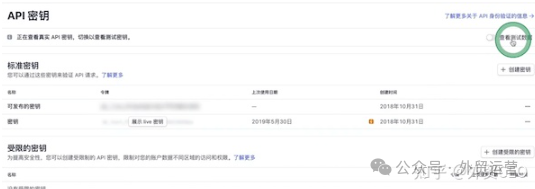
在管理界面左侧栏,找到“开发者”下的“API秘钥”点击进入,然后发布新的秘钥即可:

Stripe的设置里默认是Test Mod,也就是测试模式,这个模式下,我们可以测试商城的支付功能是否可以正常运行。因此,Stripe的秘钥也分为正常版和测试版的,根据自己需求填入网站中。
网站上线后,正常收款,切记填入正常版的秘钥。秘钥切换按钮,打开就是切换到测试模式:

设置完两个秘钥后,我们在“Payments”里可以看到我们需要把一个网址加入到我们的Stripe后台里:

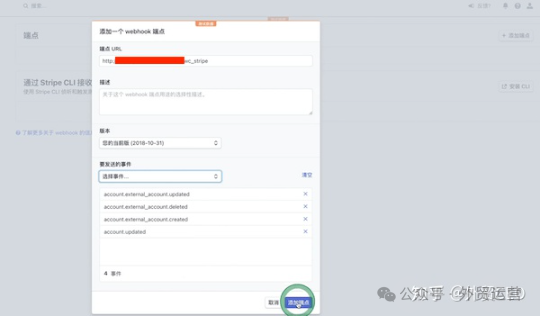
复制这个网址,然后到Stripe后台,点击左侧的“Webhook”:

点击“添加端点”,把刚刚的网址粘贴进去;然后,选择account的几个事件:

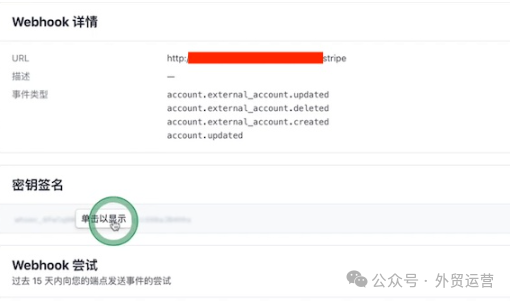
添加端点后,我们会获得一个密钥签名:

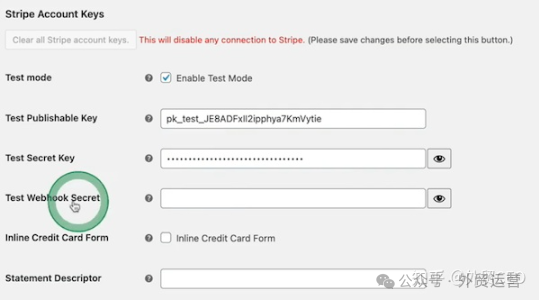
把这个密钥复制粘贴到网站后台的Webhook Secret里:

上图,我们可以看到有个“Statement Descriptor”,这个的意思就是,当客户在你的网店商城里消费后,他的账单上会显示出什么信息。这里,一般填写你的商店的名称。
好了,Stripe也设置完了。大家一定要记得,在测试结束之后,把测试模式关闭掉,填入正常模式的API信息。
总结
通过学习上述内容,相信大家也都可以掌握WordPress WooCommerce网店商城的搭建方法,也知道了如何去发布产品、设置收款方式的操作方法。如果遇到什么问题,欢迎评论留言,我们大家一起交流讨论。
