网页加载速度是用户体验的关键。如果网站加载超过3秒,用户很可能会选择离开。网站速度直接影响用户体验、留存率和后续转化。
快速加载的网页不仅能迅速满足用户需求,还能显著提升品牌信任度。因此,在网站建设和技术优化中,确保高效的加载速度至关重要。
网站速度是什么
网站加载速度是,当用户点击链接到页面完全呈现所需的时间。它通常以秒为单位衡量,包括多个因素:
服务器响应时间:服务器处理请求并发送数据的速度。
资源加载时间:网页中各种资源(如图像、CSS、JavaScript等)的加载时间。
网络延迟:数据在用户设备和服务器之间传输的时间。
浏览器渲染时间:浏览器解析HTML并显示页面的时间。
加载速度越快,用户体验通常越好,同时也能提高搜索引擎排名。
网站速度为什么重要
网站速度可以决定用户是否会停留在网站上。谷歌搜索一直将页面速度作为移动搜索的排名的重要因素。其核心网页指标算法:Core Web Vitals,在2021年成为谷歌的排名因素之一,并且到目前为止都一直在GSC呈现。网站速度的重要性,主要是:用户体验、SEO排名、用户跳出率、用户转化率。
用户体验:
长时间的页面加载与交互的延迟会很大地降低用户的体验。当用户在等待内容缓缓呈现的过程中,随着时间的增加,会彻底离开我们的网站。
SEO排名:
谷歌算法会优先展示那些能迅速为用户提供相关信息的网站,因此,站点性能在谷歌搜索排名中占据举足轻重的地位。特别是在移动设备上的表现,对于网站的SEO优化来说,更是至关重要。
用户跳出率:
跳出率是指用户在仅访问单个页面后随即离开网站的比例。如果页面加载时间超过数秒,用户可能会选择关闭浏览器窗口或点击离开按钮。据英国广播公司(BBC)研究发现:网页加载时间每增加一秒,就会导致其总用户流失约10%。
用户转化率:
有研究证实,网站速度对转化率有着显著影响。相较于加载缓慢的网站,快速加载的网站不仅提升用户在我们网站停留的时长,还实现了更高的转化率。多家企业通过提升页面加载时间的实验,得出了转化率的结论:
Mobify通过优化,将首页加载时间缩短100毫秒,实现了会话基础上的转化率增长1.11%。
零售商AutoAnything在将页面加载时间减半后,销售额跃升了12%至13%。
沃尔玛发现,页面加载时间每减少一秒,其转化率即可提升2%。
如何测试网站速度
了解完网站速度的重要性,我们需要对网站进行测试,以下是常用的网站速度检测工具:
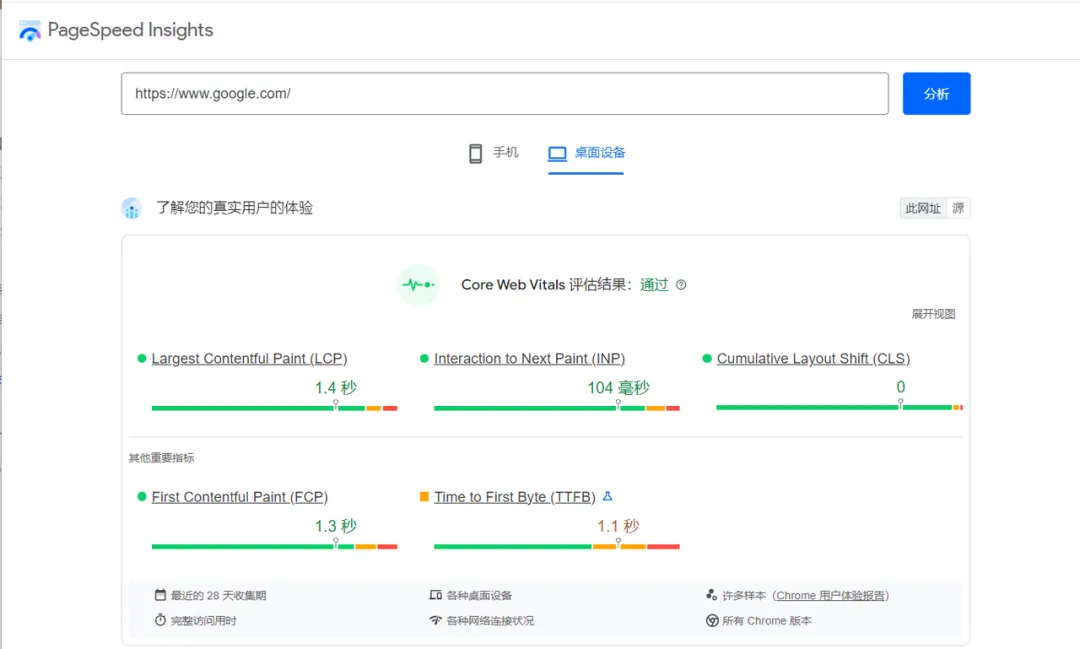
Google PageSpeed Insights
https://pagespeed.web.dev/
Google PageSpeed Insights是一个免费的在线工具,提供网站性能分析。只需输入检测的网址,几分钟就可获得页面的速度评分(从0到100),并提供一些优化建议。
PageSpeed工具分为移动和桌面两个版本,帮助我们来识别加载时间长的元素和需要改进的方面,如图片优化、脚本延迟等。它的报告不仅提供实时的检测结果(实验室数据)还提供实际用户的加载性能数据,基于“Chrome用户体验报告”数据。

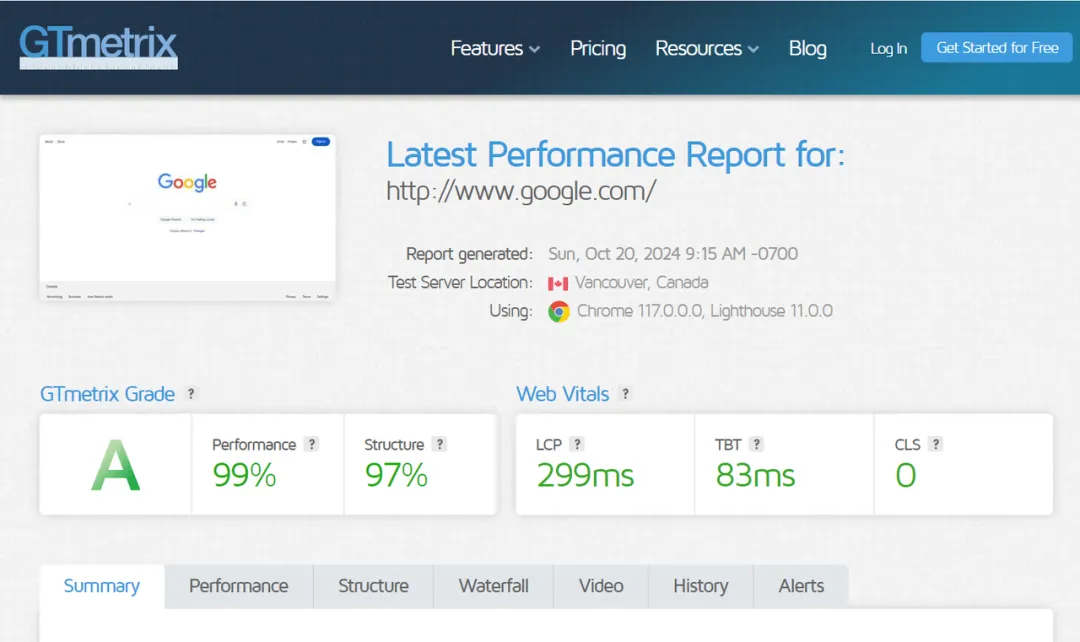
GTmetrix
https://gtmetrix.com/
GTmetrix结合了Google PageSpeed和YSlow的性能指标,提供全面的网页加载分析。可以查看网页的加载时间、页面大小和请求数量,并获得详细的优化建议。
GTmetrix还支持监测不同地区的加载速度,并允许创建账户以保存历史数据,设置定期报告。这使可以能够更好地跟踪网站性能的变化。
*关于什么是YSlow,可以阅读下面这篇文章:
https://wp-rocket.me/blog/yslow/

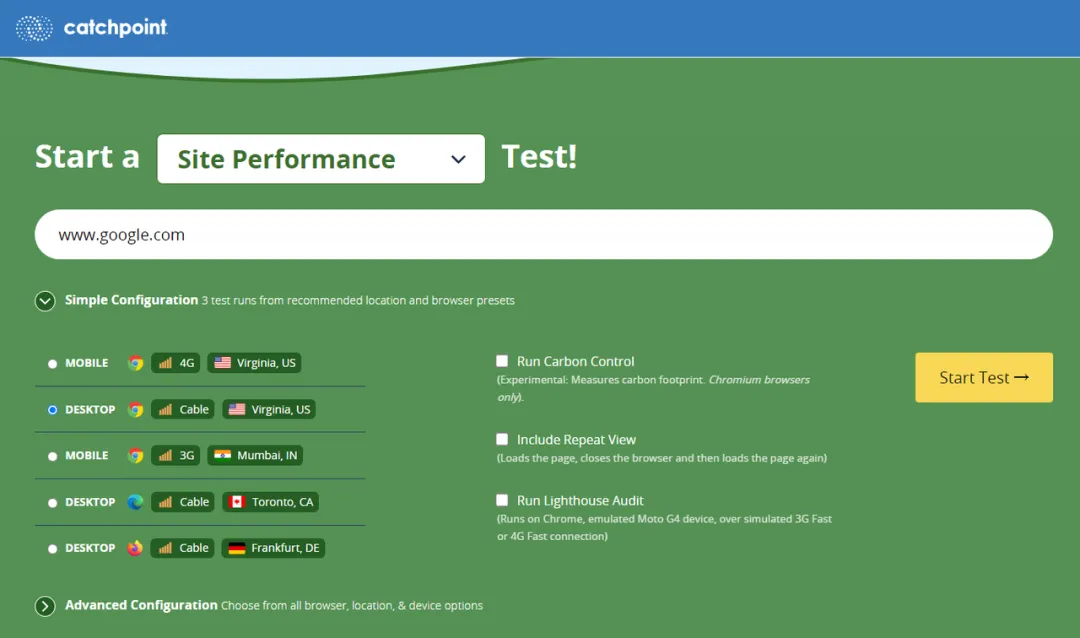
WebPageTest
https://www.webpagetest.org/
WebPageTest是一个功能强大的开源性能测试工具,可以在全球多个测试节点中测试网页。提供详细的加载时间数据,包括每个资源的加载顺序和时间,以及渲染时间和速度指数。
同时可以自定义测试条件,如浏览器类型、网络速度和设备类型,获得全面的分析报告。WebPageTest还提供视频记录功能,记录可视化加载过程,识别性能瓶颈。

如何优化网站速度
压缩和优化图片:
使用适当格式(如WebP)和工具(如TinyPNG)来压缩图片。确保图片尺寸符合显示需求,避免过大。
使用浏览器缓存:
设置缓存策略,让浏览器存储网站资源,减少重复加载的时间,比如:服务器以及cloudflare CDN平台设置。
减少HTTP请求:
合并CSS和JavaScript文件,减少请求数量;使用CSS Sprites将多个图像合并为一个,降低请求。
比如:WordPress可以使用WP Rocket、Perfmatters等工具
启用压缩:
使用Gzip或Brotli压缩技术减小文件大小,从而加快加载速度。
优化代码:
删除不必要的代码和注释,缩小CSS和JavaScript文件。避免使用大量的内联样式和脚本。
使用内容分发网络(CDN):
利用CDN将网站内容分发到全球多个节点,缩短用户与服务器之间的距离。
选择高效的主机:
选择性能良好的托管服务,确保服务器响应速度快。
延迟加载(Lazy Loading):
对于图片和视频等资源,采用延迟加载技术,仅在用户滚动到视口时加载,从而加快初始加载速度。
优化第三方脚本:
限制和优化使用的第三方脚本(如社交媒体嵌入、广告等),确保它们不会显著影响加载时间。
总结
总之,提高网站加载速度能提升用户体验和转化率。我们可以通过常规手段:使用CDN、压缩文件、优化图片、利用缓存等方法,来提升网站的性能。同时,持续监控和性能检查也至关重要。
网站速度优化,是一个长期的过程,要不断的为用户带来更流畅的访问体验,也为我们的转化目标打下基础。
