在我们运营独立站的过程中,经常会遇到弃单的情况。
即使你的站外推广和店铺装修做得再出色,或者你的品牌和产品质量非常高,也无法完全避免顾客弃单的情况发生。在顾客真正完成支付之前,总是会有各种原因让他们离开付款页面。
因此,我们首先要了解,有哪些原因可能导致用户弃单。

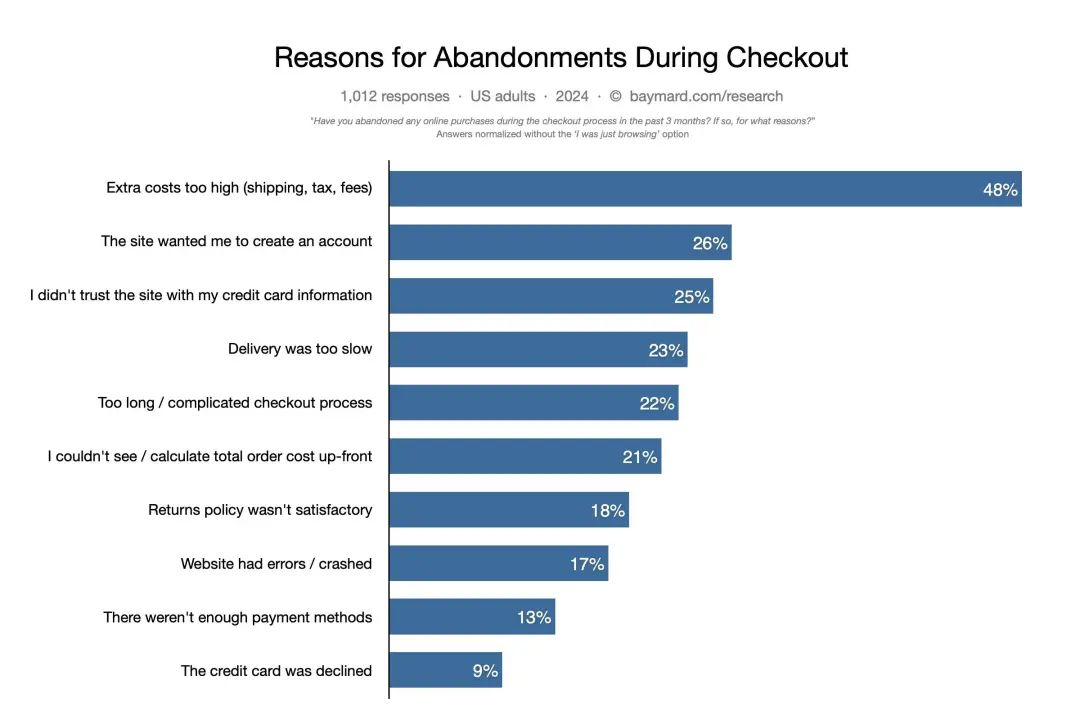
根据Baymard的购物车研究数据显示,在2024年购物车的平均放弃率为70.19%,这意味着每10位买家中就有7个买家弃单。甚至有近22%的用户因为结账流程太长/复杂的因素选择了放弃购买。
除此以外,运费高、注册账户、物流时效、缺乏品牌信任度、支付繁琐、支付方式选择少、售价不透明、网站问题等因素,都是影响客户最终买单的重要原因。所以我们的独立站在运营优化上也可以着重针对这几项进行改进,具体的解决措施如下:
1、缩减注册流程
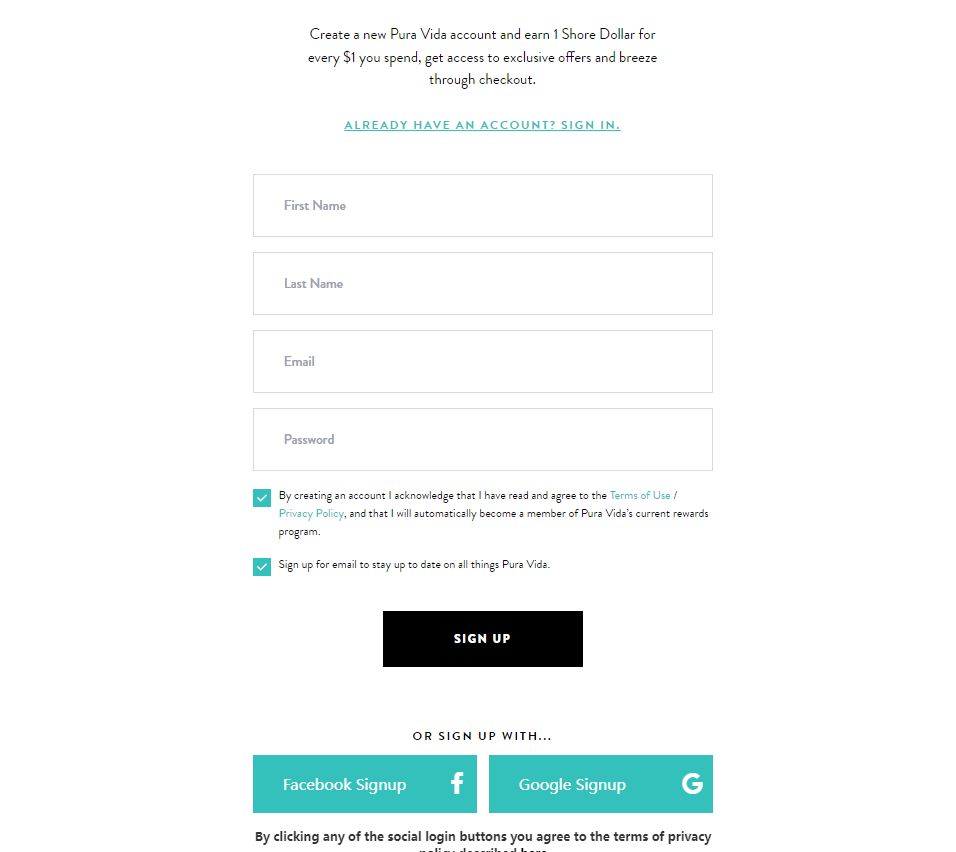
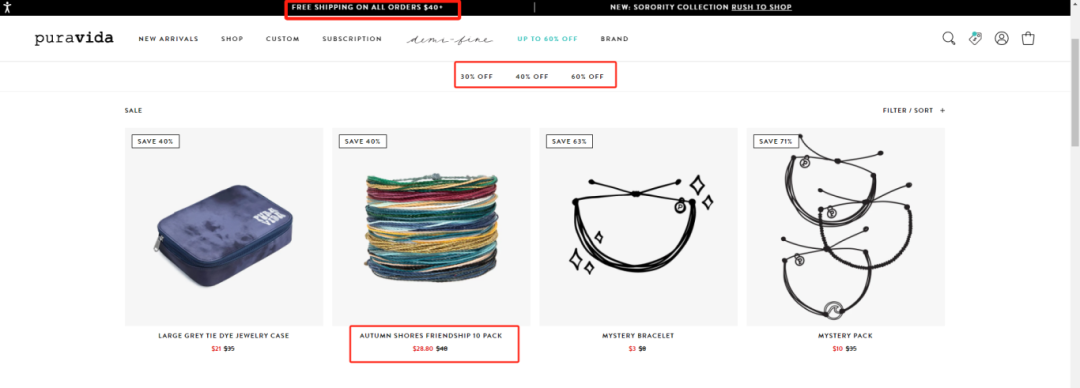
我们以Facebook上的首饰品牌独立站——Puravida为例。
Puravida的登陆页中,我们可以看到,其打通了Facebook和谷歌账号登陆的底层数据,这样一方面给客户能提供一定的安全感,同时又省去了手动注册的时间,大大降低了登陆页的跳出概率。

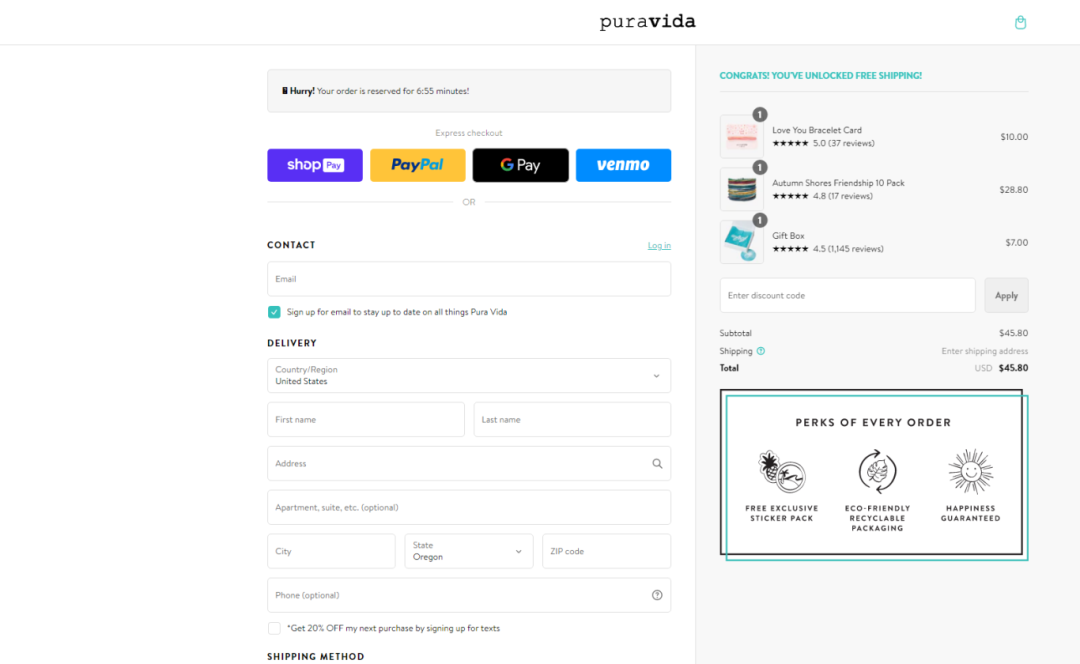
除此以外,更关键的一点是,很多像Puravida这样的大品牌独立站,都在逐步取消注册,选择直接开放游客购买的模式,只需要填写地址、姓名、电话等基础信息,就能快速完成购买,而这样不光大大缩短了从点击购买到付费的中间路径,更能有效提高用户的付费意愿。
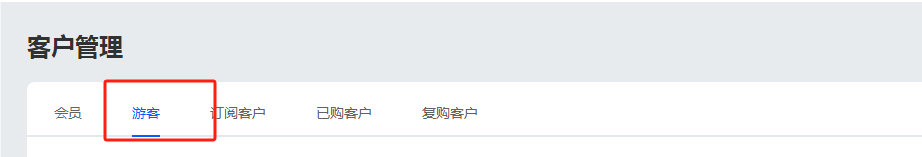
针对这些游客客户,大多是需要后期我们主动去唤醒的沉睡型客户,我们可以多发一些活动类、折扣类的通知来激发他们进行复购。

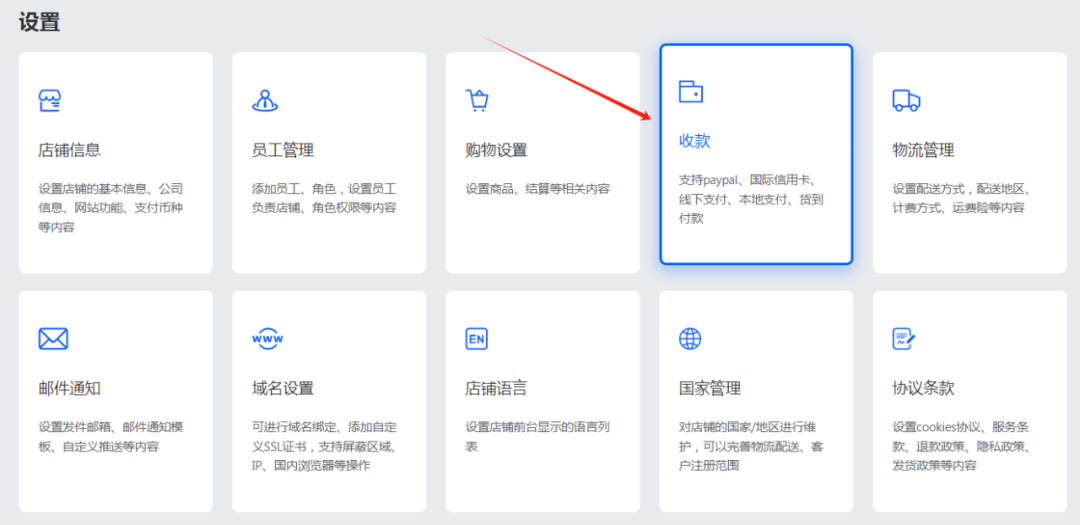
截图自2Cshop后台
2、提高用户信任度
用户对品牌的信任度,是建立在很多方面方面的,首当其冲肯定是平台的支付问题。

因此,最为基础的就是在站内任意的界面(特别是支付)和链接上,保证域名能够带上“锁头”标志,给用户最直观的安全感。
其次,整个站内的装修和布局以及精美程度,包括整个品牌的调性,都能给用户很直观的信任感。

很多品牌站往往忽视了品牌故事(Brand story)部分的搭建与描述,从而让整个站点缺乏历史积淀,用户抵达站内后,无法形成好的品牌认知,信任度自然下降。
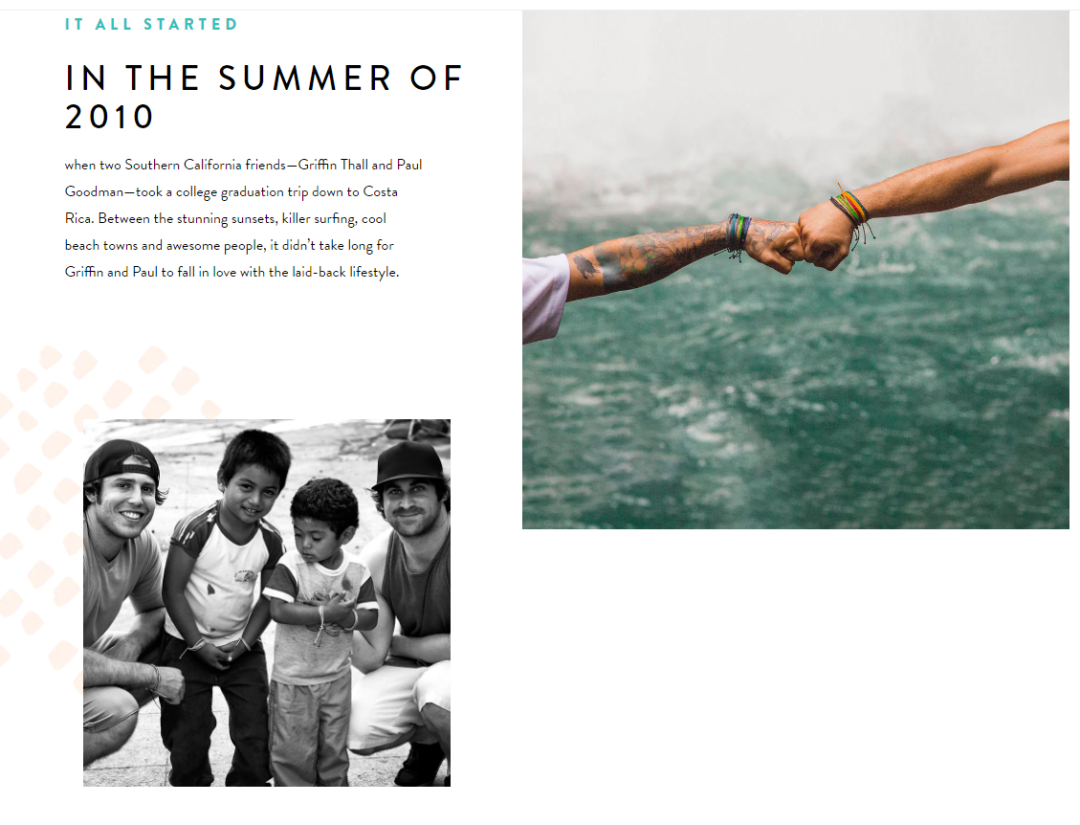
在这方面,Puravida的做法堪称典范。其创始人将自己在哥斯达黎加旅行时偶然发现大量手工艺人的经历,以及后来通过销售手工艺品帮助这些手工艺人家庭的故事,展示在平台上。这样一个感人的品牌故事不仅提升了用户的品牌认知,还拉近了平台与用户的距离,有效增强了用户的信任感。
3、满*包邮
邮费作为最大的弃单因素,是非常影响购物体验的,所以虽然物流成本真的很高,但我们可以通过满减等足额优惠的方式来将这部分成本对冲掉。

常规的“达到目标额度免配送费”的规则,我们可以做永久性的设置,同时“满减”、等规则的设置,都能帮助我们在保证利润的情况下,提高转化,不让配送费成为劝退的理由。
4、优化购物细节体验
对于站外引流或者首次在平台内购物的用户而言,细节上的体验十分重要。

例如,一般通过站外来的用户,基本上都是被我们设置发放抵扣券所吸引,因此在站内买单和引导的环节上,一定要设置好相关券码的兑换路径,消费者需要有能立即完成优惠的渠道,来刺激消费和转化。
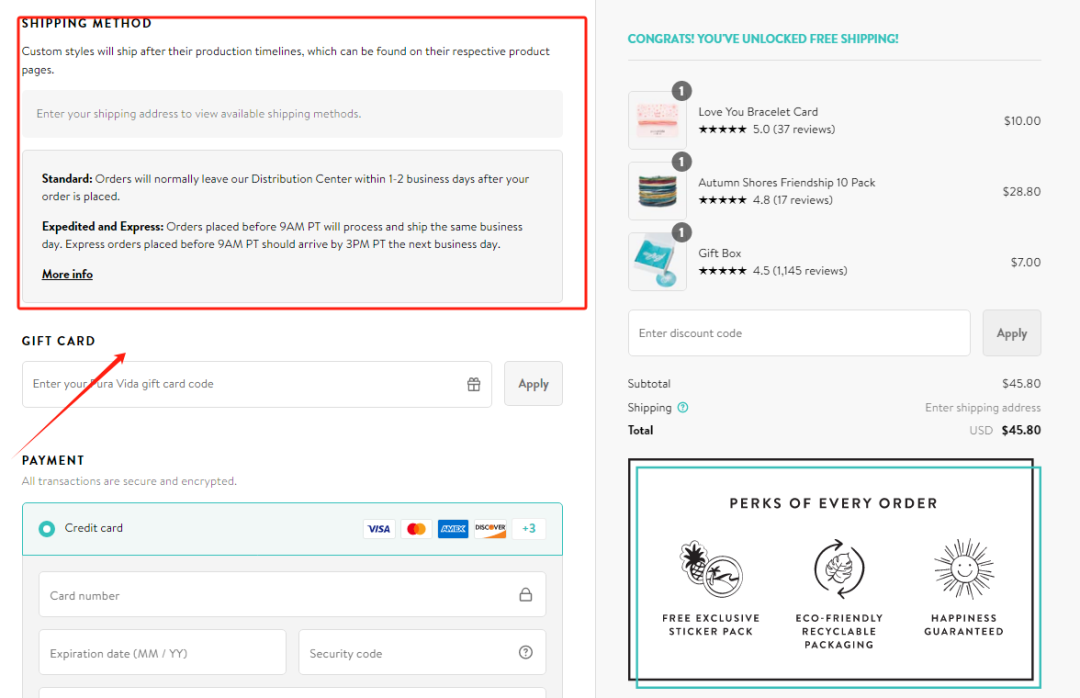
5、明确物流时效
运输时间和运费很大程度上影响着用户是否购买,明确的物流政策能够解决客户的后顾之忧,从而下定购买决心。
另外,一部分用户希望免费或低价送货,而有的用户则更关心速度和便利性。因此,在网站上提供多种物流配送方式,可以满足不同客户的偏好。

6、提供多种支付方式
每个国家地区的消费习惯不一样,支付方式也存在着差异,我们要根据不同的目标市场和消费习惯,做不同的支付页面设置,加快结账速度。2Cshop提供上百种支付方式!

在2Cshop后台,可以进行多种支付方式的设置
7、优化网站速度
网站速度的重要性不言而喻,尤其是图片多的网站,一定要注意图片精简与优化,大规模图片虽能丰富页面视觉,却也是拖慢加载速度的元凶。实施图片压缩,确保在不失真前提下缩减文件大小,是提升速度的首要步骤。
还有死链清理。死链接如同道路上的障碍物,阻碍搜索引擎爬取和用户体验。定期检测并清除这些无效链接,保证网站结构清晰流畅,提升整体访问效率。
对外部JavaScript、CSS样式表及图片文件,应严格控制其大小与数量。通过合并文件、选择轻量级替代方案或直接内联关键代码,减少HTTP请求次数,加速页面呈现。
优化网站速度不仅关乎技术实践,更是策略与细节的综合考量。
以上几种方法都能有效降低弃单率,希望在旺季来临之时,各位独立站卖家都能提前优化好站内的相关设置,别让流量白白从指缝间溜走。
