只要你做独立站,无论是WordPress还是Shopify,都会需要用到SEO的一些技能,例如压缩图片,转换图片格式,来让网页打开的速度更快,也更容易被系统收录和展示。
常见的图片格式是,png,jpg,还有img,体积相对比较小的就上面三个。
但你知道吗,webp会更有利于SEO,谁叫这是谷歌的亲儿子图片格式。那么当你拿到一张图片之后,需要做两步:压缩+转格式,才能上传。一旦你写的内容多了,就会觉得很麻烦。
所以下面介绍三种办法,来加快你的工作效率。
第一种方法,线上解决
如果你只是短期写几篇文章,需要的图片量很少,那么一些在线工具就很好用。
压缩图片:tinypng

大名鼎鼎的tinypng,压缩图几乎没有图片损耗,线上目前仅支持5m左右的图片,这也是限制之一,如果要超过限制就要开会员,看个人选择。
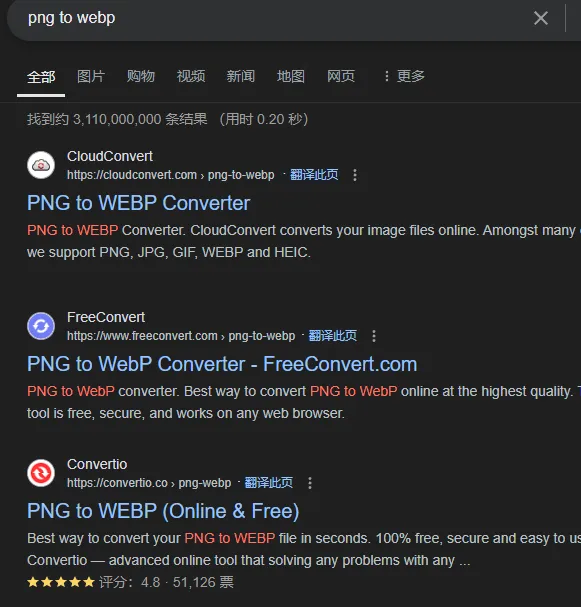
转格式:检索XXX to webp

为啥我直接告诉你检索:XXX to webp呢?
大部分的在线网站都做了额度限制,例如只能5张,或者10张,而且是每日限额。所以,依次点下来,嫖完一家去下一家。(什么虎狼之词……)
当然,这个网站就够用了。https://cloudconvert点com/png-to-webp
第二种方法,平台上解决
当你的历史图片很多,你是一个电商网站,图片几千张,那你采用线上的方式去解决就完全不科学,会让你怀疑人生。
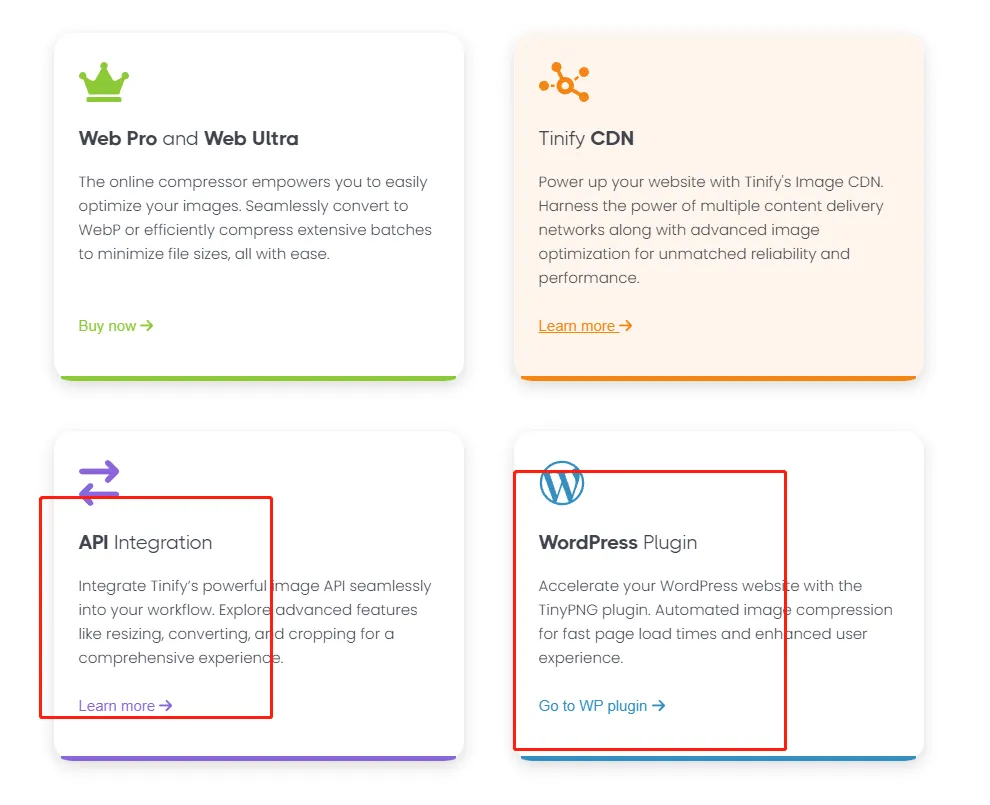
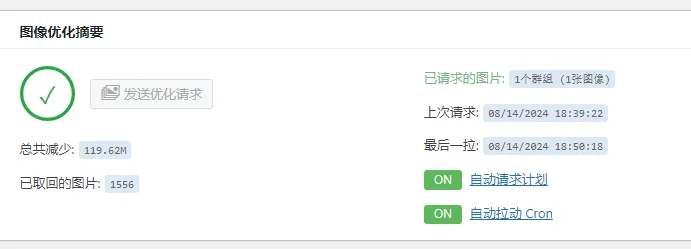
你可以借助平台的插件。WordPress就有Tinypng的插件,当然不仅仅这个插件,还有非常丰富的插件可以去使用,我就不一一列举了。

此外,不仅仅这种专业图片处理的。还有一些SEO优化,速度优化的插件都会赠送一些免费图片的优化额度。我之前提到的litespeed里面就有图片优化的功能,额度也很高,每天都有免费额度,如果你不急着优化,放着慢慢压缩也是一种不错的选择。

Shopify也有类似的插件,但是统一都是要钱的……而且不低……

我暂时没用,因为图片都自己压缩过一遍再上传。目前推荐SEOANT或者AvadaSEO,反正都是要给钱的,不如多点SEO功能。(能嫖尽嫖……)
第三种方法,离线解决
对于已经有建站经验的来说,真的推荐在自己本地电脑,先把图片批量处理了再上传。
先不说WordPress的图片改名多麻烦,这些反正都是后续要优化的,那前期可以解决就解决。(新手除外,新手先有流量)
那么本地电脑怎么实现呢?那当然是代码。
我不会代码!问GPT啊!
周末写了个代码,把图片压缩跟转格式两个功能打包成一个exe文件给部门的小伙伴用。

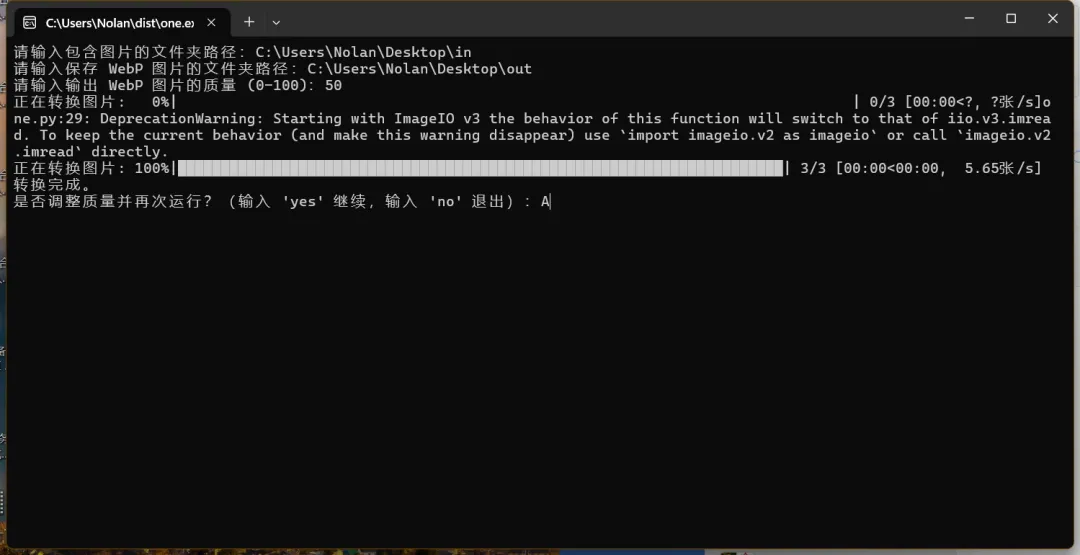
操作就是:
1.把你想要压缩和转格式的图片,放到文件夹A。
2.文件夹B是保存修改图片后的地方。
3.输入压缩质量(0-100)
4.按回车后就可以执行。
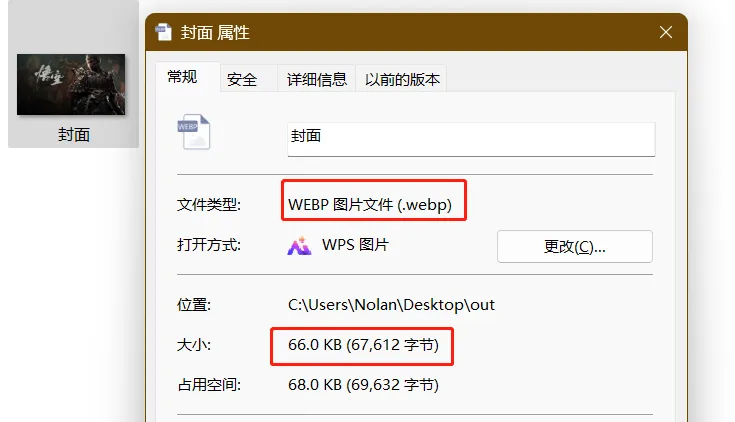
5.执行过程有进度条展示。
6.检查后,如果质量不过关,可以再进行一次再压缩。


本来是想写个Python就可以了,但想到他们都不会用代码来跑,我就想打包代码成一个脚本,这样他们就能在本地直接用,而不需要安装跟写代码。
实现过程挺简单的。源代码可以公众号关注后,回复:“压缩图片”,我会私信发给你。
最后
对于有代码经验的前端来说,WordPress或者自建站的图片,一般都会另存在其他的图床服务器上,通过异步加载来减少站点服务器的负担,提高加载速度。尤其对中大型,图片较多的网站。
但,技术要求较高,不做推荐。
从文章中,其实我一直想传达一件事,就是在AI时代,你真的可以通过AI去把产品经理的一些事给做了。
做一个大的产品,很牛逼的产品,这是短期内做不到的。
需要付出的时间是非常多的,你要双修,既要有产品敏感度,又要技术实现了然,这是一件需要时间积累的事,而且往往吃力不讨好。
但是通过AI写一些小脚本,帮助你更快地提升效率,这是可行的。
我就是一个例子。这个代码完全由AI生成,我只是通过提问跟提要求,就能把这些实现。快点把AI用起来吧。
