在如今这个“秒速”时代,大家都想要的就是“快”!无论是快递、快餐还是快速充电,速度已经成为了现代生活的核心需求之一。然而,当这种需求转向线上时,你的网站是否真的做到了“秒速”服务呢?
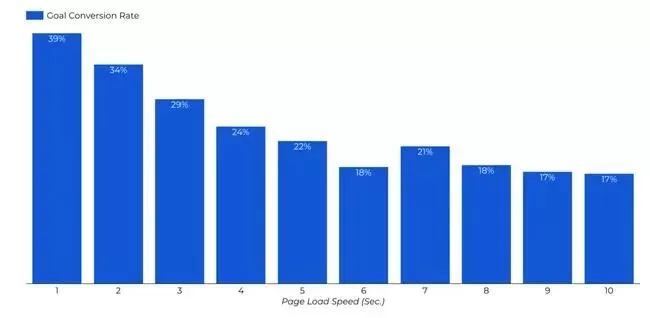
在线上营销的过程中,大家都知道,给访客留下第一印象的时间越来越短。想象一下,当你点击一个链接时,若网页需要超过5秒才能加载,你可能早已失去了耐心。事实上,据统计,大多数用户会在3秒内离开加载缓慢的网站。

这就意味着,网站的加载速度直接关系到你的业务成败、品牌形象和最终的收益。这么重要的问题,怎么能不认真对待呢?
如果你的网站加载速度比较慢,那么请继续阅读,因为我将为你提供一些建议和方法,帮助你的网站速度提升100%!
如何测量网站速度
首先,我们来讲讲如何测量网站速度。毕竟好多人可能还不清楚自己的网站加载速度具体表现如何,难以衡量需不需要进行优化。以下是一些建议的方法和工具,帮助你测量网站的加载速度。
1. Google PageSpeed Insights
Google PageSpeed Insights 是Google提供的一款工具,能够为桌面和移动版本的网站速度进行分析。当你输入一个URL并运行测试时,它不仅会返回一个关于页面性能的总体分数,还会详细列出可以进行优化的具体建议,如图像压缩、服务器响应时间的改进等。此外,该工具还突出显示了对当前网页加载时间有影响的核心Web Vitals,使开发者更易于定位性能瓶颈。
2. GTmetrix
GTmetrix 提供了一个全面的视角来看待网站速度和性能。该工具结合了Google PageSpeed Insights和YSlow的指标来评估网站的性能。它不仅提供了加载时间、页面大小和请求数量等基本信息,还能详细展示每个页面元素的加载时间。特别是它的视觉水平线功能,能够以时间轴的方式展示网站的加载过程,帮助用户深入了解延迟的原因。
3. WebPageTest
WebPageTest 是另一个非常强大的性能测试工具,允许用户从世界各地的多个服务器位置、不同浏览器和设备配置进行测试。它为用户提供了详细的加载水平线图和页面性能分析,甚至可以观看网页加载的视频。这些功能特别适合那些想要深入了解和改进其网站性能的开发者和运营商。
什么是良好的网站速度?
好了,现在网站加载速度是测出来了。那么,什么是良好的网站的速度呢?
良好的网站速度可以通过几个关键指标来衡量,以下是它们的推荐值。
轻松提速:10步流程全面优化网页加载速度!
很多专业的网站测速工具都具备详尽的诊断功能,能够清晰地列出影响你网站加载速度的各种元素。这些工具不仅可以识别问题,还会按照影响程度进行排序,从严重到轻微。这为网站管理员提供了一个明确的、优先级别分明的待处理问题清单。
我强烈建议你首先关注那些最为关键的问题,尤其是那些大幅度拖慢加载速度的元素。这样,你可以确保在有限的时间和资源内,获得最为显著的速度提升效果。处理完这些主要问题后,再逐步优化其它细节,从而实现网站的全面快速响应。
1. 使用高效的Web主机
在我早期涉及网站建设时,为了节约成本,我会选择一些廉价的共享主机。但随着网站的壮大,我发现这种选择往往导致网站加载速度缓慢,尤其是在流量高峰期。于是,我开始研究并转向使用更加高效的VPS或专用主机。
以下是常用的主机类型及其适用网站:
共享主机:适合新手、小型网站、博客、个人网站。
虚拟私有服务器(VPS):适合中型网站、需要更多资源和自定义设置的网站。
专用服务器:适合大型企业网站、高流量网站、需要高度安全和自定义的应用。
云主机:适合各种规模的网站,尤其是那些可能会经历流量波动的网站。
内容管理系统专用主机:适合使用CMS构建的网站,希望获得最佳性能和集成的用户。
2. 压缩和优化图片
通过压缩和和优化图片提高网站加载速度是非常简单、快速且有效的方法。我发现许多网站的加载速度被大尺寸、高分辨率的图片拖慢。以下是常用的图片压缩或优化方法:
(1)选择正确的文件格式:建议使用JPG或WebP格式。WebP是Google推出的现代图像格式,通常提供比JPEG或PNG更好的压缩效果。
(2)缩小图像尺寸:在上传到网站之前,使用图像编辑工具将图像尺寸调整为实际需要的大小。例如,如果你的网页内容宽度是800px,那么没有必要上传宽度为2000px的图像。
(3)使用在线图像压缩工具:如TinyPNG, Compressor.io, ImageOptim等。
(4)使用自动图像优化插件或工具:对于像WordPress这样的内容管理系统,有多个插件(如Smush, ShortPixel)可以自动压缩上传的图像。
(5)启用浏览器的懒加载:懒加载意味着只有当图片进入视窗时才加载它。这样,首屏加载的速度会更快。
3. 使用内容分发网络 (CDN)
对于一个全球化的网站来说,内容分发网络(CDN)是提速的一个绝佳选择。
CDN能够将网站的静态内容(如图片、CSS、JavaScript)分发到全球各地的服务器上。当用户访问网站时,他们将从最近的服务器上获取这些内容,大大缩短加载时间。
你可以根据你的需求、预算和目标受众选择合适的CDN供应商。常见的供应商包括Cloudflare、Akamai、Amazon CloudFront、Fastly等。
4. 服务端渲染(SSR)的应用
在涉足单页面应用(SPA)开发时,我发现虽然SPA为用户带来了流畅的体验,但首次加载时的白屏时间问题让我头疼。这是因为所有的内容都是通过JavaScript动态加载的。后来,我研究了服务端渲染(SSR),它可以预先在服务器上渲染页面,然后再发送给客户端。这样,用户在打开网页时就可以立即看到内容,而不是白屏。自从采用了SSR,我的SPA项目的用户体验和加载速度都得到了显著的提升。
5. 精简CSS和JavaScript
通过删除不必要的代码、空格和注释,并合并多个文件,可以显著减少文件大小和HTTP请求次数,从而加快网站的加载速度。使用工具如Terser(针对JavaScript)和CSSnano(针对CSS)可以自动完成代码的压缩和优化,而工具如Webpack或Gulp可以帮助合并和最小化文件。
6. 减少外部脚本和插件
通过减少外部脚本和插件,可以降低网站的HTTP请求量和加载额外资源的需求,从而加快加载速度。
你可以对网站进行检查,移除不必要或很少使用的第三方脚本、广告、追踪代码和插件,并考虑合并或本地化那些真正必要的资源,以实现最佳性能。
例如,如果你使用WordPress建站,就可以删除那些已经没有在用的插件和主题了。
7. 预连接和预加载技术
预连接(Preconnect)和预加载(Prefetch/Preload)是现代浏览器提供的两种优化机制。
预连接(preconnect)允许浏览器预先建立与第三方资源所在的域的连接,从而加速这些资源的加载过程。通过在HTML中添加
,浏览器会提前与指定的域建立连接,减少了DNS查找、TLS协商和TCP握手的时间。
预加载(preload)则是告诉浏览器提前加载页面上将要使用的资源,如关键的JavaScript、CSS或图片。例如,
会预先加载JavaScript文件,确保当脚本实际需要时,它已经在浏览器的缓存中。这样可以确保关键资源优先加载,提高页面的渲染速度。
通过合理地使用这些技术,可以显著提高网站的性能和用户体验。
8. 字体的选择与加载
可能有些人会觉得这和速度关系不大,但事实上,我曾经的一个小项目因为过多的字体文件加载,速度就被大大拖慢。那时,我想给网站一个时尚和多元的外观,所以添加了许多特色字体。后来我意识到,为了加载所有这些字体,其实增加了不少的等待时间。
为提高速度,应选择经过优化的网页字体,并尽量限制所用的字体权重和样式。使用Web字体加载器,如Font Face Observer,确保字体异步加载,避免页面渲染阻塞。另外,考虑使用系统默认字体或先展示系统字体作为备用,待自定义字体加载完毕再替换,以实现更快的首次文本渲染。
9. 使用网站缓存
使用网站缓存允许服务器存储网站页面的预先生成的版本,这样当用户请求同一页面时,可以直接从缓存中提供,而不必重新生成整个页面。这大大减少了服务器的处理时间和资源消耗,从而加速了页面加载速度。另外,使用浏览器端缓存可以使浏览器保存已加载的静态资源(如CSS、JavaScript和图像文件),减少未来请求的数据量和加载时间。
10. 优化数据库查询
优化数据库查询可以显著提高数据密集型网站的加载速度。方法包括为常用查询列添加索引、优化查询语句、使用查询缓存和定期维护数据库。
这些优化措施特别适用于大型电子商务网站、社交媒体平台和使用CMS(如WordPress, Drupal等)的网站,因为它们通常有大量的数据库交互和并发用户。
结语
大家都爱“快”!包括我,还有你我身边的每一个人。文章提到的每一种优化方法都可能为你的网站带来明显的速度提升。时间就是金钱!我给你最后的建议就是立即采取行动。
