众所周知,网站速度对一个网站至关重要。
从用户体验来说,如果网站3秒内打不开,80%的访客就会选择离开。并且,谷歌已经把网站速度作为谷歌排名的一个因素,加载速度快的网站更受搜索引擎欢迎,也能有更好的排名。
独立站做好速度和性能优化,直观的有以下几个好处:
减少用户弃单(Reducing abandoned checkouts)
更好的用户体验(Better User Experience)
提升站点在搜索引擎中的排名(Search Engine ranking)
减少用户跳出率(Reducing Bounce rate)
今天分享的是网站测速工具,这些工具能明确的告诉你,你的独立站在海外打开需要几秒,到底是快还是慢,以及慢的原因是什么。
文章目录
一、网站速度测试
1.Google PageSpeed Insights
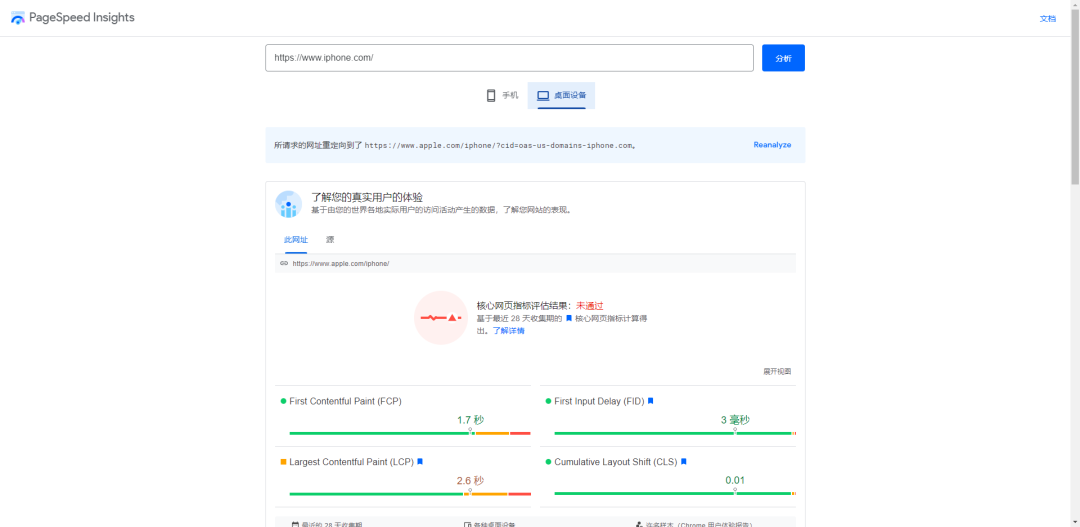
这是Google一款测速工具,用起来很方便。它可以帮助你检测网站的速度和性能,并提供一些优化建议。PageSpeed的分析基于浏览器缓存、服务器响应时间、图片等。它通过分析网站的页面和移动端的页面,可以为你提供一个综合的速度性能评分,从0-100分不等。
检测得分有三个等级:网站性能表现优秀的是90分及以上,网站性能还需要提升的得分在50到89之间,0到49分说明网站体验度糟糕,急需优化。
此外,Google PageSpeed Insights还可以提供如何优化图片和资源的建议。

2.Pingdom
Pingdom是一款由SolarWinds推出的网站速度性能检查工具。它提供了实时监测、分析和报告网站性能的功能。
在Pingdom输入 URL 地址,即可测试页面加载速度,分析并找出性能瓶颈。帮助用户找出影响网站速度的原因,并给出改善网页性能的可行性方案,很适合做网站的海外营销用户。
Pingdom 目前允许测试来自全球7个不同地点(5大洲)的任何网站的速度:
亚洲 – 日本 – 东京
欧洲 – 德国 – 法兰克福
欧洲 – 英国 – 伦敦
北美 – 美国 – 华盛顿特区
北美 – 美国 – 旧金山
太平洋 – 澳大利亚 – 悉尼
南美洲 – 巴西 – 圣保罗

3.Uptrends
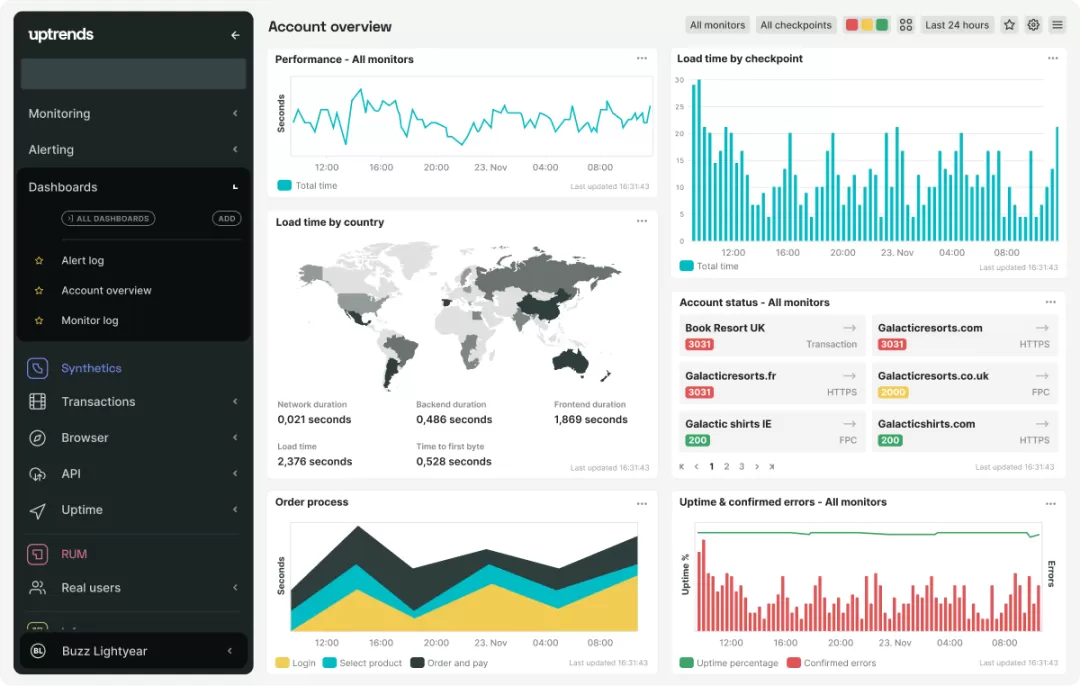
Uptrends是一款由Uptrends提供的网站速度性能检查工具。全球提供超过35个国家节点来进行测试,能够根据地域、屏幕大小、浏览器类型、手机类型、宽带类型进行网页加载速度测试。
Uptrends可以帮助你发现网站中存在的性能问题,并提供有关如何解决它们的建议。
Uptrends还提供了实时监控、警报和报告等功能,以监测网站的性能。

它可以在不同地理位置下测试网站的速度和性能,并监测网站的性能,以及在出现性能问题时提供警报和通知。
4.Gtmetrix
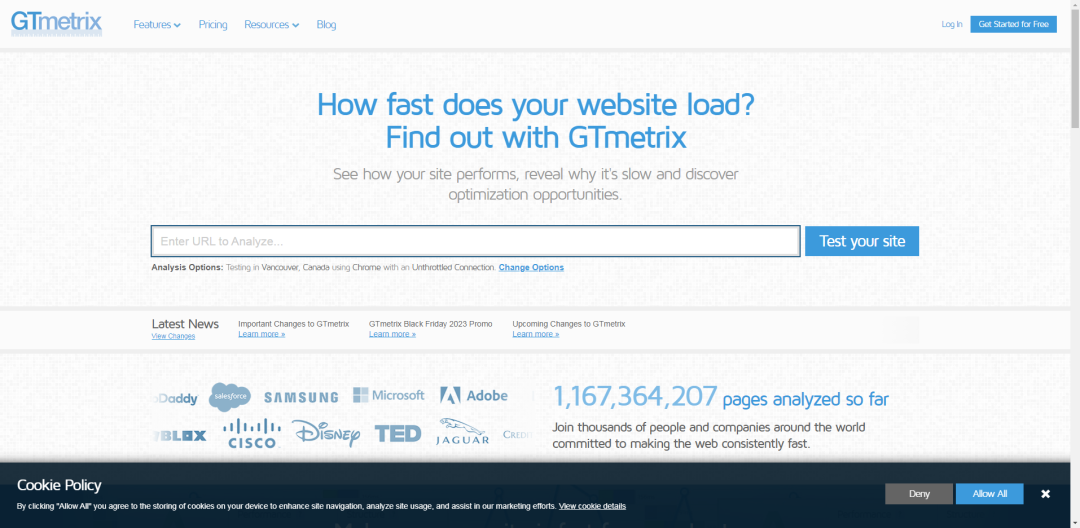
GTmetrix也是一款常用的网站测速分析工具,操作页面简洁,功能强大,在不登录的情况下可以使用GTmetrix的部分功能,默认是从加拿大节点进行网站测速。
注册一个免费账号才能使用更多功能,可以选择7个不同节点测速,也可以选择浏览器(Chrome或Firefox)查看测试结果。测试结果以6个维度的形式呈现,分别是网页速度、YSlow、瀑布图、网页加载速度、页面加载视频和报告历史。
PageSpeed和YSlow选项卡显示了最关键的参数,卖家可以在这些参数上评估结果。除了请求和重定向的数量之外,请求大小和图像优化在排名中也起作用。图片和视频等资源应针对网络进行优化,以便在浏览器上快速呈现。

网站的加载速度也会对网站造成一定的影响,最好的加载速度是在3s以内,这个工具能够检查网站加载速度如何。
以上就是推荐的4款网站测速工具,每个产品都有自己的功能与特色,可以对比或配合使用。
这期间也别忘了持续优化网站配置,提升用户在网站上的体验以及营销效果。
二、如何优化网站的速度?
衡量一个网站的性能和速度,最直观的就是看这个网站内容出现的时间快慢,这个时间主要由三个因素决定:网站的资源数量 、资源大小和资源所存储的位置。
网站资源通常是指:一个网站上的图片、视频、音频、js 脚本等文件内容。
如果想要提升你的独立站访问速度,这里有些非常实用的优化建议:
1.利用浏览器缓存
浏览器缓存可以将网站资源存储在用户本地,减少重复加载的时间。合理设置浏览器缓存策略,如Cache-Control、Expires等,可以显著提高网站速度。
2.减少加载资源大小
尽可能不要使用非常大的 GIF 做首图。可以用视频替代比较大的 GIF 图片,商品描述尽量简短。
过长的商品介绍一方面让消费者体验变差,Get 不到重点,另一方面也会直接拖慢独立站页面的加载。
3.尽量减少自定义代码
时常整理应用市场中的应用、营销插件等。将暂不需要用到的功能及时删除,给页面适当“减肥”。
