
超链接是互联网的基本组成部分;您可能点击了一些进入此页面。虽然它们主要用于浏览网站和应用程序,但它们也可以促进您的 SEO 活动。
文章目录
什么是超链接?
超链接将一个在线位置连接到另一个。您单击超链接以“跳转”到 Internet 上的不同网页或同一网页的其他部分。在 HTML 代码中,超链接通常添加到描述链接的元素(锚文本)。您可以将超链接添加到文本、图像、视频等。
当嵌入到文本中时,超链接带有下划线并显示为蓝色,直到第一次访问它们。一旦访问,它们就会呈现紫色。超链接的工作方式与链接不同。链接是网页或文档的直接地址。它们指定您的资源在服务器上的位置。当您单击超链接时,您正在访问一个链接。
如何创建不同类型的超链接?
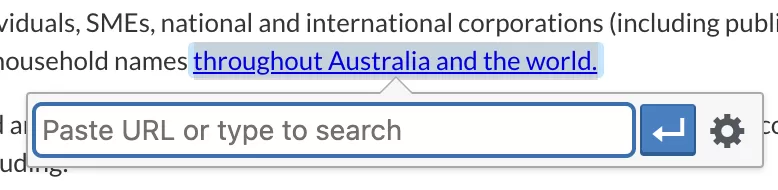
有很多方法可以在网页中插入超链接。在大多数 CMS 或文本编辑应用程序中,键盘快捷键 Command/CTRL + K 将创建一个链接。突出显示要超链接的文本或图像,按 Command + K (Mac) 或 CTRL + K (Windows),系统将提示您插入 URL。添加 URL 并按 Enter。
这是 WordPress 超链接功能的示例。当我们使用键盘快捷键时,CMS平台提示链接:

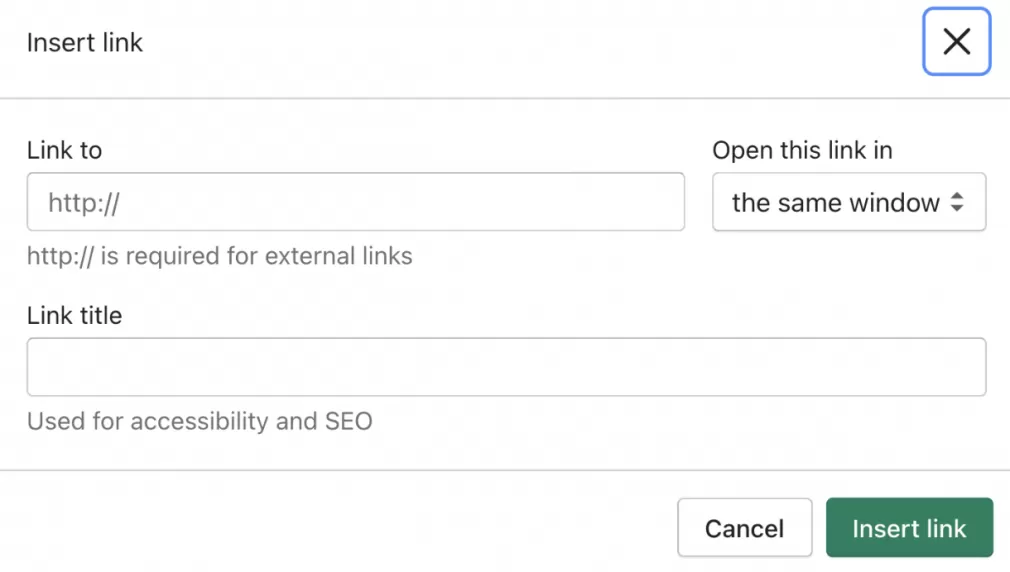
相同的功能适用于 Shopify 网站,但界面看起来有点不同:

如何使用 HTML 代码添加超链接?
如果您擅长 HTML 编程,则可以使用锚 (“a”) 标签和 Href 属性向文档添加超链接。锚点“”标记表示您正在插入超链接。您需要使用开始“”和结束“”标签,以便您的浏览器知道哪些元素要显示为超链接。Href 标签是链接的目的地。Href 是超文本引用的缩写。您将使用此属性指向一个 URL。
目标链接属性有哪些?
当用户单击或点击超链接时,默认情况下它会在同一浏览器窗口或选项卡中打开。您可以使用 target 属性来指定您的链接应该打开的位置。有不同的属性值,包括:
_self(在同一窗口或选项卡中打开链接)
_blank(在新窗口或选项卡中打开链接)
_parent(打开父框架中的链接)
_top(在整个窗口中打开链接)
如何创建下载链接 (HTML)?
假设您希望您的用户通过注册链接或在线课程下载免费资源。您可以使用超链接直接链接到文件。将“下载”属性添加到您的 标签以触发您链接的资源的下载。如果设置了 Href 属性,则只能使用此属性。
如何创建电子邮件链接 (HTML)?
为了更容易访问,请在联系页面或网站标题中超链接您的电子邮件地址。当用户选择此链接时,他们的浏览器会提示他们的电子邮件客户端撰写一封新电子邮件并将其定向到链接的电子邮件地址。
将 mailto: 添加到 Href 属性以链接到电子邮件地址。输入电子邮件地址,然后关闭引号和 标签。选中后,我们的超链接将打开我们的电子邮件客户端并将新电子邮件发送至你所设置的邮箱地址。
如何为图像添加超链接 (HTML)?
在某些情况下,超链接图像而不是文本可以带来更好的用户体验。电子商务网站所有者可以使用链接的产品图片来吸引用户点击他们网站上的其他页面,例如产品页面或菜单。要在图片中添加超链接,请将图片的代码包装在 标签中。
如何使用站点审核工具检查您的超链接?
超链接是访问者浏览您网站的方式。如果一个中断或未正确实施,它可能会影响用户体验并导致访问者完全“跳出”您的网站。此外,健康的链接架构使网络爬虫更容易浏览和索引您的网站。
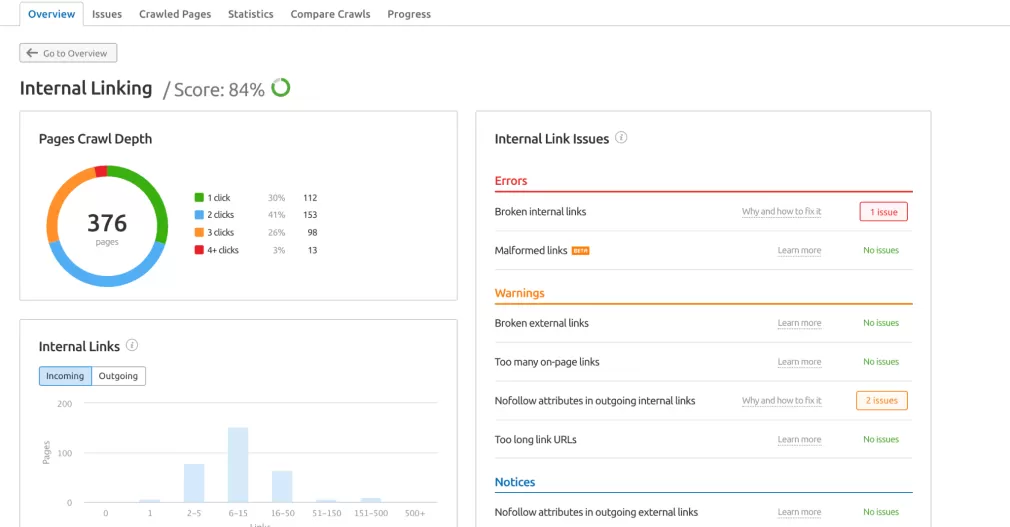
您可以使用站点审核工具来跟踪您的超链接。如果您链接到的页面不再可用,您的审核工具可以警告您,以便您可以更新或删除超链接。Site Audit 工具可以检查您的所有内部链接,以确保它们仍然有效并链接到实时页面。使用内部链接报告来发现内部链接问题、监控您网站的内部链接分布等:

要开始使用站点审核工具:
1. 从项目的仪表板启动站点审计工具。(如果您没有设置项目,则需要为您的网站创建一个项目才能使用站点审核工具。)
2. 使用工具的设置面板配置审计的设置。您可以设置审核的抓取范围并包括任何不允许的页面。选择开始站点审计。
3. 审计完成后,在概览选项卡中打开内部链接专题报告。使用该报告查找并修复影响您网站 SEO 的任何内部链接问题。该工具解释了每个问题以及如何解决它。发现哪些页面传递的 LinkRank 最多,以便您可以在这些页面上放置指向表现不佳的页面的链接。这些页面可以帮助提高页面权限。
关键要点
超链接是不可或缺的网站元素。它们可以引导用户访问不同的网页或网页的一部分。
您可以使用链接属性来指定超链接在浏览器中的行为方式。
良好的链接架构可以通过共享页面权限和改善用户体验来支持您的 SEO 策略。
站点审核工具可以帮助您找到并修复损坏的内部链接。
