作为一个出海产品,我们自己一直在摸索和优化我们的官网。QuickCreator现在的官网和应该是我们的第三个版本了。因为我们计划开始对我们核心词进行整个SEO内容规划和关键词布局,所以估计会在这个月做新版本的官网。希望新版本能有更清晰的价值主张,并且有更好的SEO效果。

今年明显感觉到国内越来越多ToB类型的企业正在或者计划独立站出海,而出海就牵扯到官网的建设。今天我就结合前几天从出海去社区Earlybird创始人罗百顺那里得到的一个高转化落地页应该是什么样子来介绍一下一个出海企业的官网应该是什么样子。
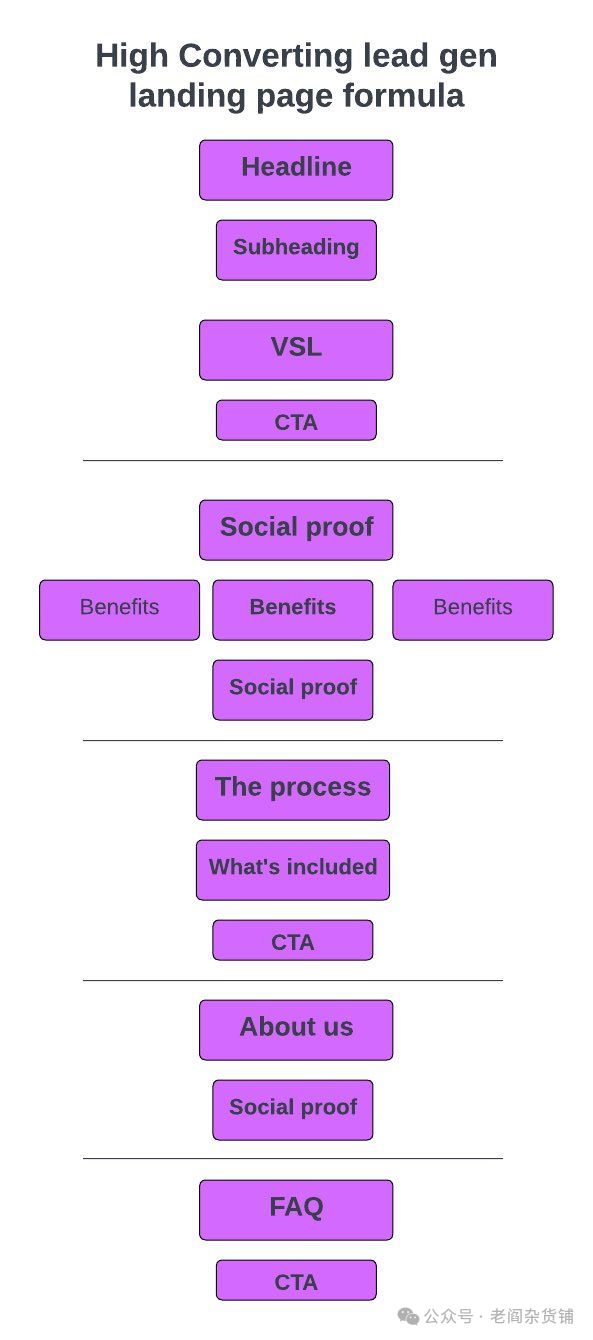
我们先来看这张图,高转化落地页公式:

我首先来解释一下这张图中的不同部分代表的含义,然后按照一些例子展开详细介绍。
Headline - 一般是你官网首屏的最核心的价值主张的大标题
Subheading - 支撑大标题的更详细的价值主张的解释
VSL- Video Sales Letter,用于提高转化的视频
CTA - Call To Action,鼓励用户注册、试用、购买等的按钮,类似于短视频直播的时候点击链接加购。
Social Proof - 客户证言,用于提高用户对产品的信任从而提高转化
Benefits - 给用户带来的价值,注意不是feature。通常我们的产品设计肯定有不同的feature,这些feature是给别人带来价值的。所以要把feature带来的价值在这里做表述。
The process - 产品和服务如何工作,很多SaaS类型产品会有how it works来解释如何试用产品来获得价值。
What's included - 提供的产品或者服务的内容有哪些,从而进一步让客户觉得购买产品物有所值。
About US - 关于公司或者团队的介绍,介绍为什么你能做这些事情,这样能给客户提供更多的信任。有时候About US会有一个单独的页面来承载。
FAQ - 客户通常关心的常见问题,让用户有疑问的时候可以找到答案。
一些例子
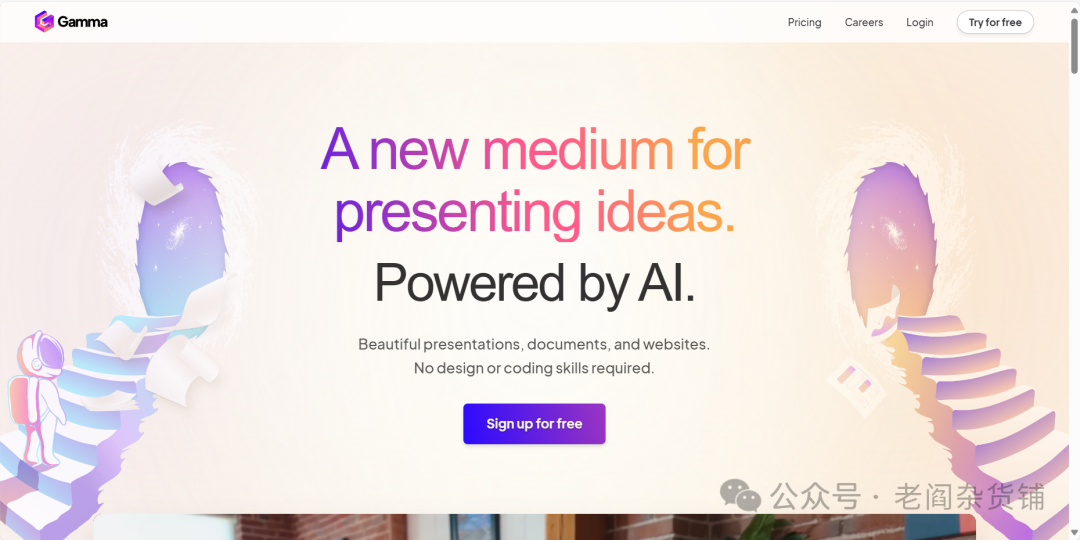
我们首先来看看在AI结合场景方面做的比较成功的Gamma.app的官网首页。

这是Gamma的首屏,可以看到它的headline是:A new medium for presenting ideas. Powered by AI.
从这个主标题可以清晰的知道Gamma是面向更广泛人群,是一个基于AI的让人表达自己想法的媒体。所以Gamma具备非常强的ToC属性,而且更倾向于让AI帮助你表达想法。从这个角度看,可能想用Gamma表达研究类型的就未必适合。
在支持自己的主标题下面在子标题则解释了为什么是这个价值主张。利用Gamma你可以不需要任何设计和代码技能,就能得到非常漂亮的presentation,文档以及网站。
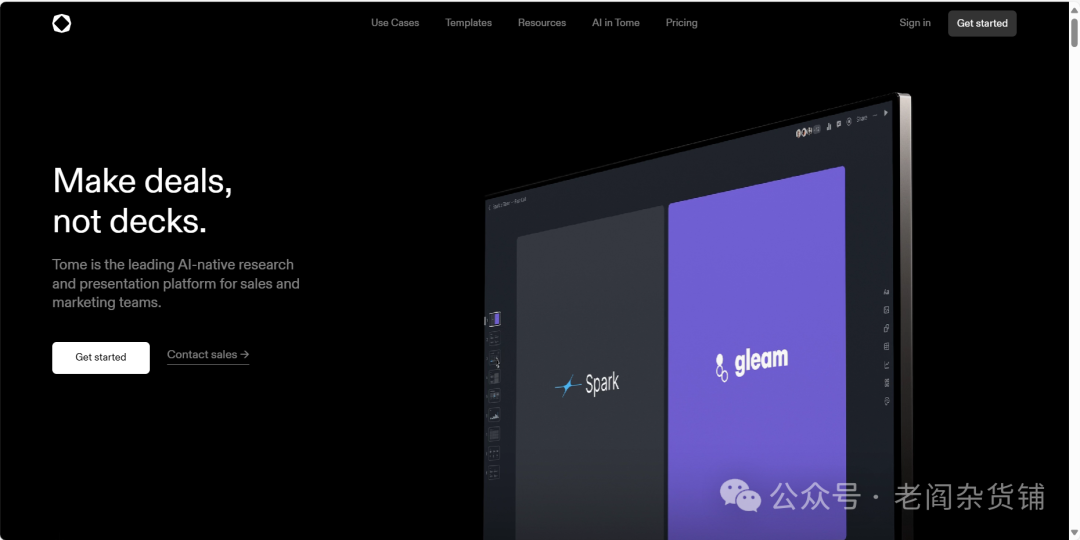
作为对比,我们可以看看另外一个海外也是利用AI做ppt相关的产品tome的首屏:

虽然大家都在用AI做presentation相关的工作,Tome就比Gamma更偏ToB类型,而且更具象到一个场景中。从Make deals, not decks这个价值主张看,是想让市场和销售团队来通过tome提高制作pitch deck来促进销售,所以面向的是市场和销售团队。而支持自己的核心价值主张的子标题也说明了这一点,Tome是面向市场和销售团队的基于AI的做研究和展现的平台。
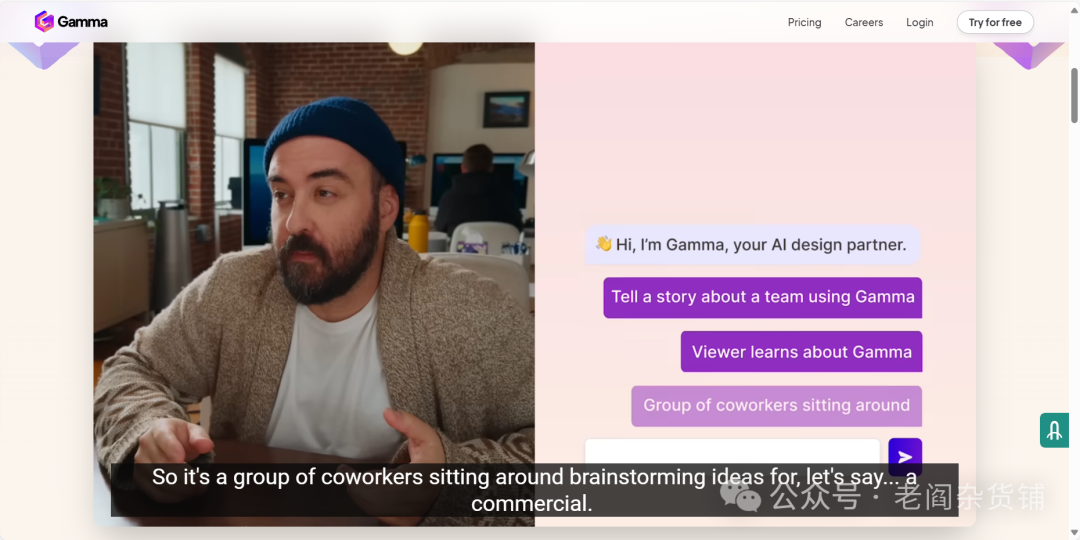
在Gamma的首屏价值主张之后,就有了一个CTA,Sign up for free,让用户来免费注册试用。接下来就是典型的VSL了:

Gamma提供了一个视频来进一步让用户知道自己能在什么场景中帮助你解决问题。这是一个2分钟35秒的视频,包含了一个为什们用Gamma的小故事以及对应的场景。
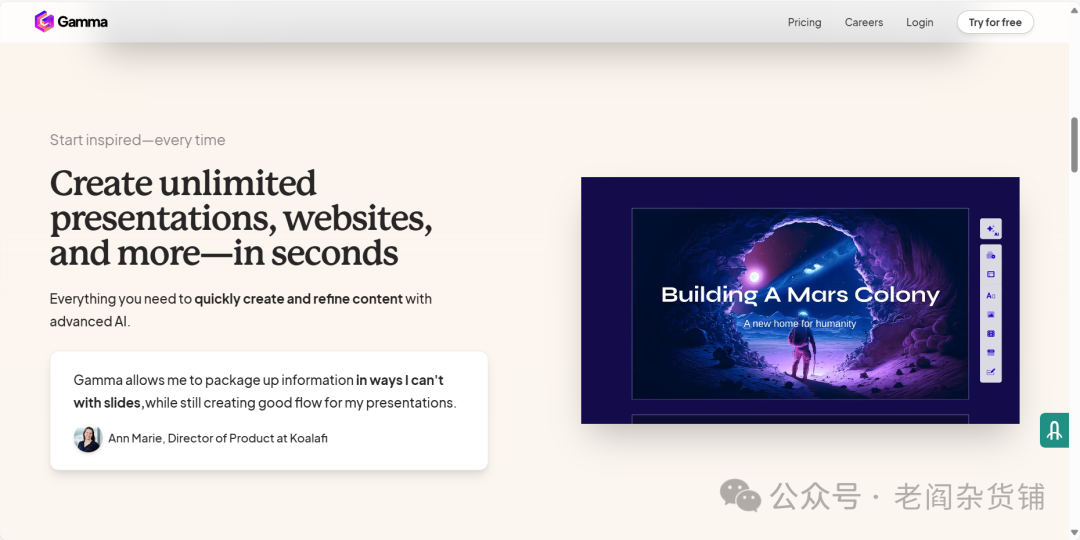
接下来就是支持自己价值主张的benefits以及对应的social proof。

第一个对用户的benefit就是可以利用Gamma高效的创建presentation, website等等,速度是以秒为单位。并且提供了一个客户证言。右侧则是对应这个benefit的动画演示,非常直观。
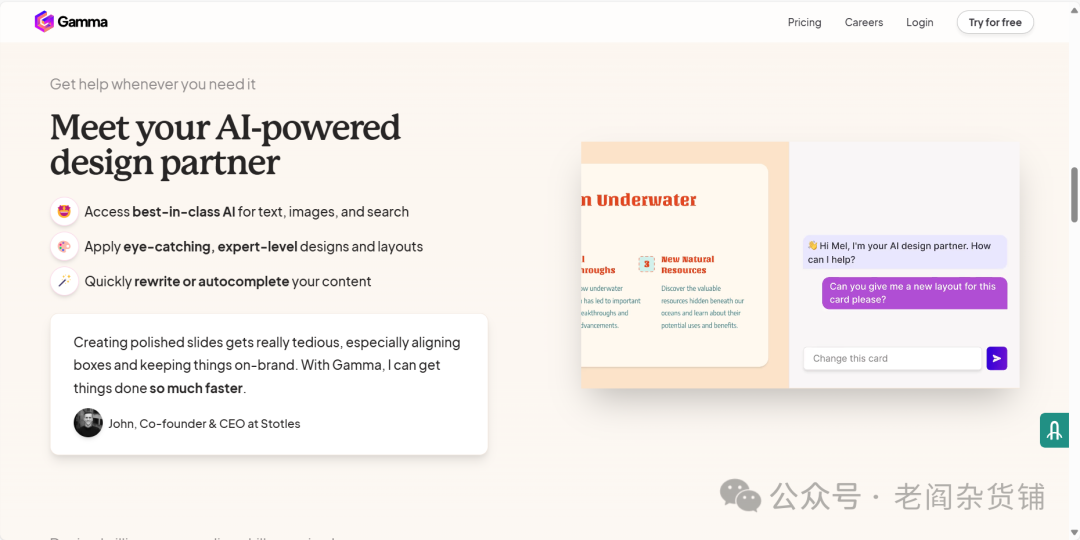
接下来是第二个benefit:

因为价值主张提了自己是利用AI的,这里就告诉用户自己的AI是什么。同样有客户证言以及动画演示。
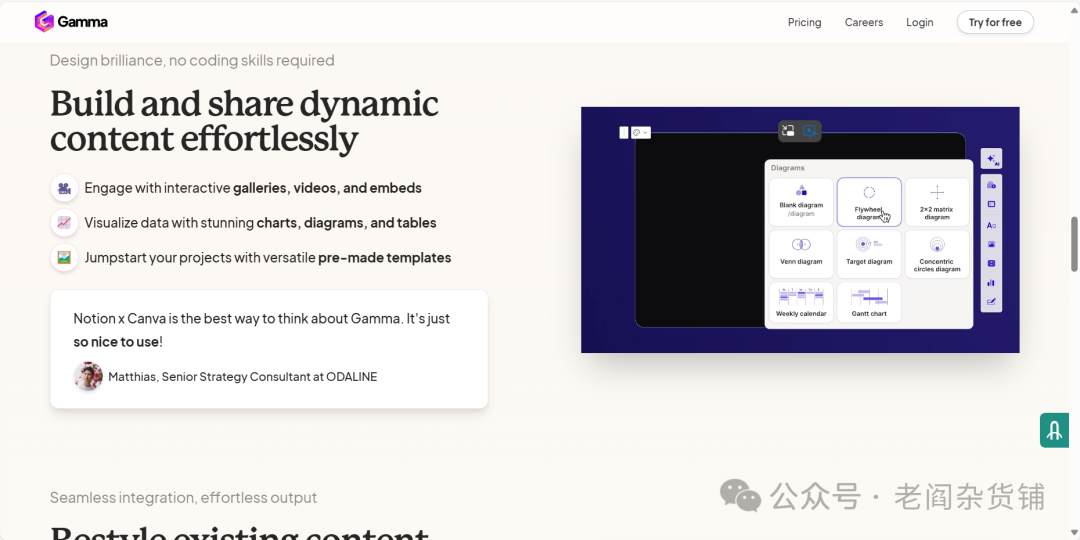
然后是第三个benefit:

有很多开箱即用的素材和模板让用户可以非常方便的构建和分享动态内容。表现形式与前面的benefits都是一样的。
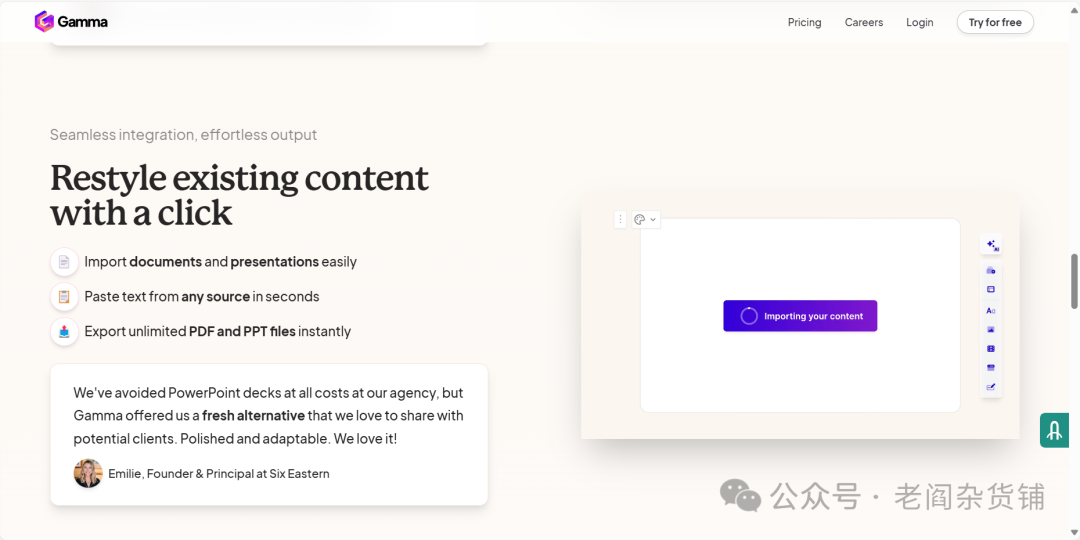
第四个benefit则是支持利用已有的素材来制作内容:

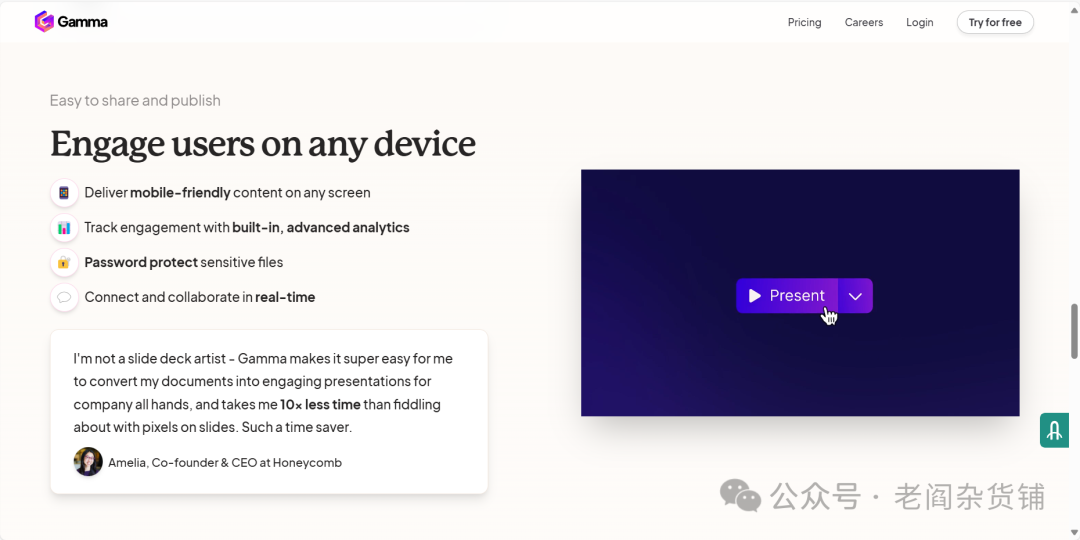
最后一个benefit如下:

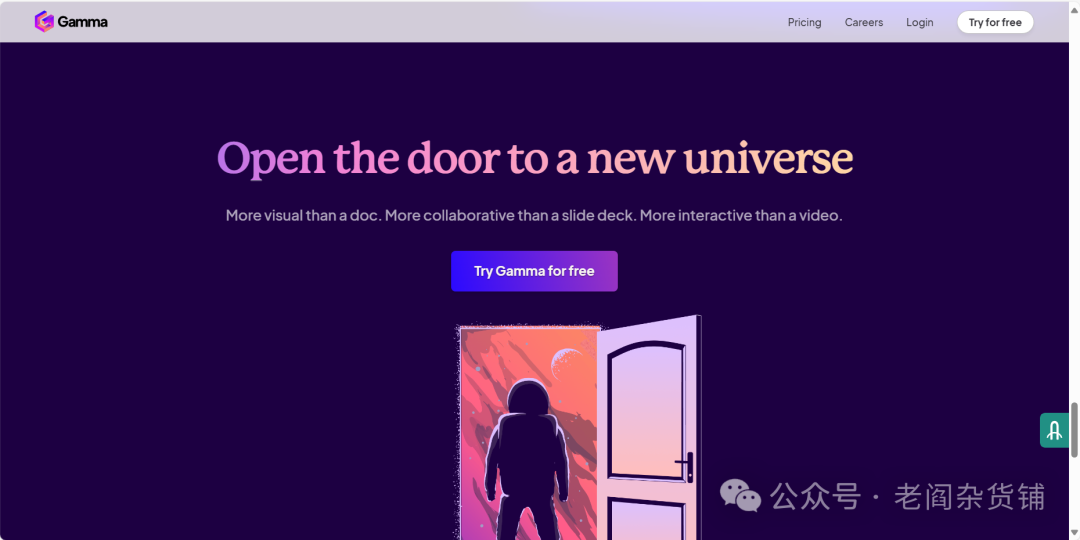
介绍完benefits之后,另外一个标题继续呼应首屏:

虽然Gamma的落地页没有包含全部前面提到的元素,但是基本上包含了大部分的元素,具体包括Headline,sub heading, VSL, CTA, benefits, social proof。当用户访问到这个网页的时候,就比较容易会被打动,进而开始注册试用。当用户开始注册试用之时,落地页来获取leads的使命也就完成了。
另外一个去年爆火的中国团队做的产品Heygen的落地页也基本上遵循了类似的架构,只不过Heygen因为自己是类似于数字人的应用,因此在首屏有大量的视频来支持自己的整个页面。最后放了一个轮播的客户证言墙来增加自己产品的信服力。
SaaS官网的设计
大家如果用过很多海外SaaS的话,会发现一个现象,那就是官网和应用通常来讲是分开的。官网一般是用主域名,然后隶属于官网的的内容页面都是在官网主域名下的二级目录页,比如/blog, /pricing, /resources等等。但是真正用户登录使用产品的页面往往是用app来打头的子域名,比如app.heygen.com。
那么为什么会采用这种方式呢?这就要从官网和应用所承载的不同目标来说了。官网一般承载了营销获客以及线索转换的职责,因此通常是要SEO友好的、静态的,更多是以内容为主,要被搜索引擎收录。但是应用通常是用户去使用的产品,一般是更注重用户交互的动态的页面,而且因为与具体用户的业务有关,因此都不会被搜索引擎收录。
因为承载的目标不同,所以就用不同的子域名来承载。产品研发团队的重心是用户注册登录之后如何让用户更好的使用产品,感受到产品的真正价值并进而付费和长期使用。而市场和营销团队的重心是如何更好的获客,因此就会对官网的设计、内容营销等等更重视。不同团队侧重点不同,所以分开更方便不同的目标的达成。
