在一些wordpress外贸建站项目中,有可能会制作一些流程、步骤、方法等内容模块,这类模块可能需要使用数字序号来标明顺序,那么在wordpress中应该如何制作这种数字序号呢?
接下来就给大家分享3种方法
方法一:使用图片或SVG图标
使用图片或图标是最简单的,这样就不用借助第3方的插件或模块了。如果是使用图片,那么我们直接在PS等软件中做好数号图片就可以了,然后使用图片模块上传。

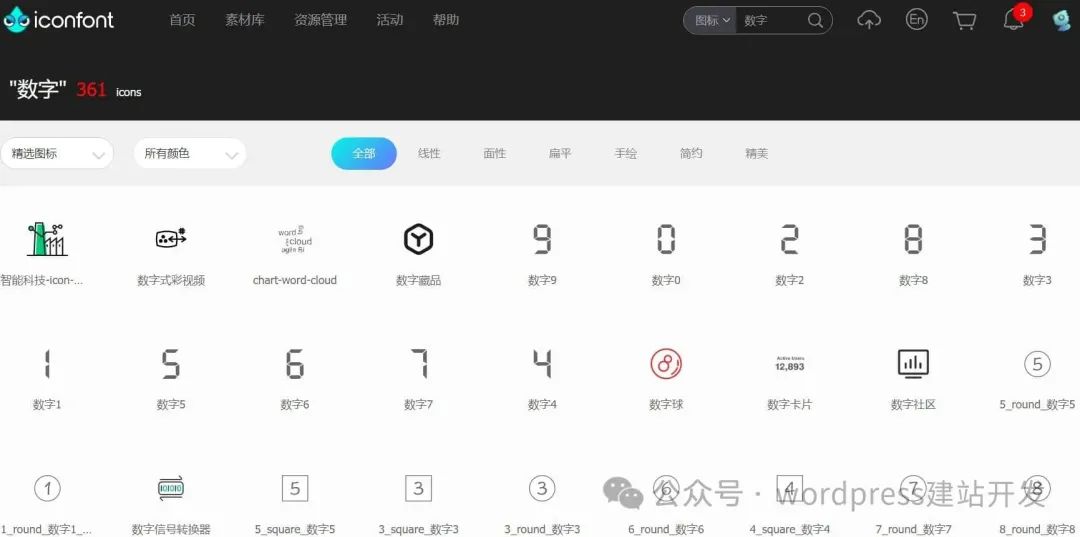
如果是使用图标,则可以使用elementor的图标框或古腾堡扩展插件的图标框之类的模块,然后到图标网站去下载免费的图标,然后上传到图标图等模块中即可。
使用图片或图标都挺简单,不过相对来说SVG图标会好一点,因为它是矢量图,更清晰。
方法二:使用Elementor遮罩
在elementor有一个遮罩功能,使用它配合文字或标题模块就可以制作出各种数字序号或其它样式效果了。这个功能大家可能没怎么关注过,可一旦掌握就非常方便哦。

首先在elementor编辑页面添加一个标题模块,然后里面填写序号,这里其实就是打字,不仅是数字,其它文字也可以,大家可以自由发挥。

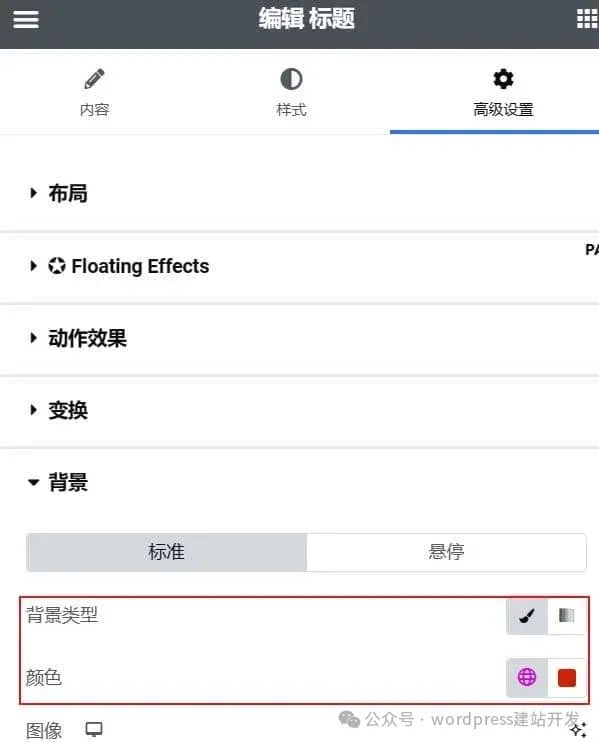
然后点开【高级设置】选项,如左图所示,给这个标题模块添加一个背景颜色,也可以使用渐变色。

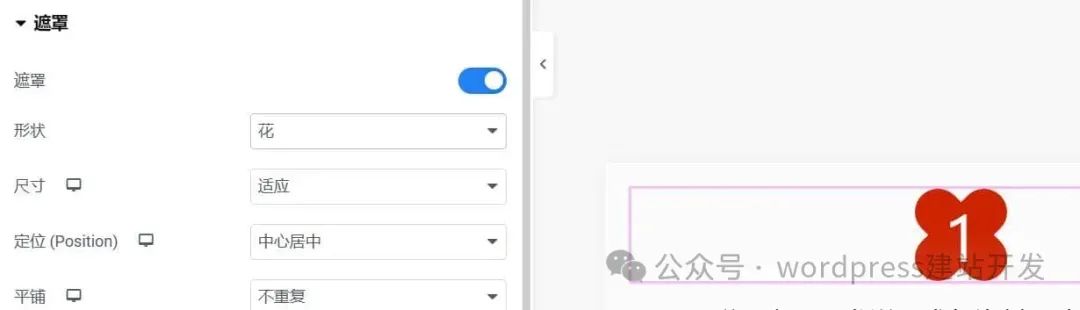
然后在【高级设置】这里往下拉,看到遮罩功能,打开开关,然后设置一个你喜欢的形状,悦然这里选了一个花的形状,效果如上图所示。
这里还默认提供了圆形、花、三角形等等几个预设,要求简单的可以直接用自带的预设,如果你要设置其它形状,那么也可以自己制作或下载svg图形上传。
方法三:使用古腾堡增强插件
如果你使用的是古腾堡区块制作网站,那么可以安装一些古腾堡增强插件来实现类似效果,比如kadence block、GreenShfit等。下面悦然wordpress建站就以GreenShfit为例来讲解。
安装GreenShift插件之后,添加Heading withcircle number区块

添加之后如上图所示,它默认的效果就可以满足我们的一般需求了。

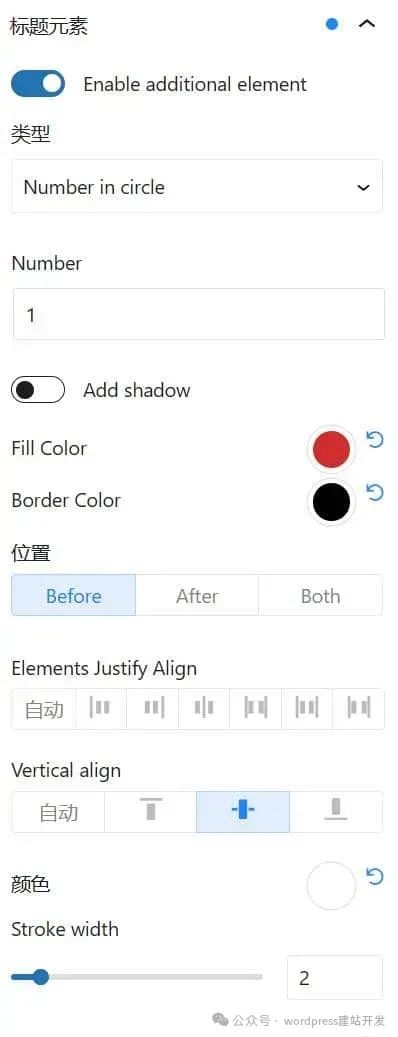
选中Heading withcircle number区块,然后在右边的设置中找到【标题元素】,这里就可以控制标题序号的样式了,比如背景填充颜色、边框颜色、文章颜色等等。

修改之后的效果如上图所示。
总结
以上就是今天给大家分享的内容,这部分内容其实比较简单,但需要平时对插件工具比较熟悉才能想到这个方法,大家在学习和使用wordpress插件或主题时,如果遇到一些有用、有趣的效果可以把它记录下来,以后使用哦。
